안녕하세요 🙇🏻♂️
아무리 잘 짜여진 코드, 잘 짜여진 프로젝트라도 앱 크래쉬 혹은 오류를 피해갈 수 없는데요, 만약 완벽하게 피해갈 수 있다면 유지보수 회사들은 죽어날거에요..
Crash나 로직상 오류가 발생하는 경우 대응을 잘 해서 배포를 나간다던가 하면 되는데!
서버는 오류 로그를 통해 확인 할 수 있지만, 앱은 외부 라이브러리의 힘을 빌리곤 합니다.
이 라이브러리는 앱이 Crash가 발생했을때 file, function, line, 이벤트 유형, 버전 까지 확인이 가능합니다!
라이브러리 적용을 안할 이유가 없겠죠?!
포스팅은 편의상 편의 말투로 진행함다 😎
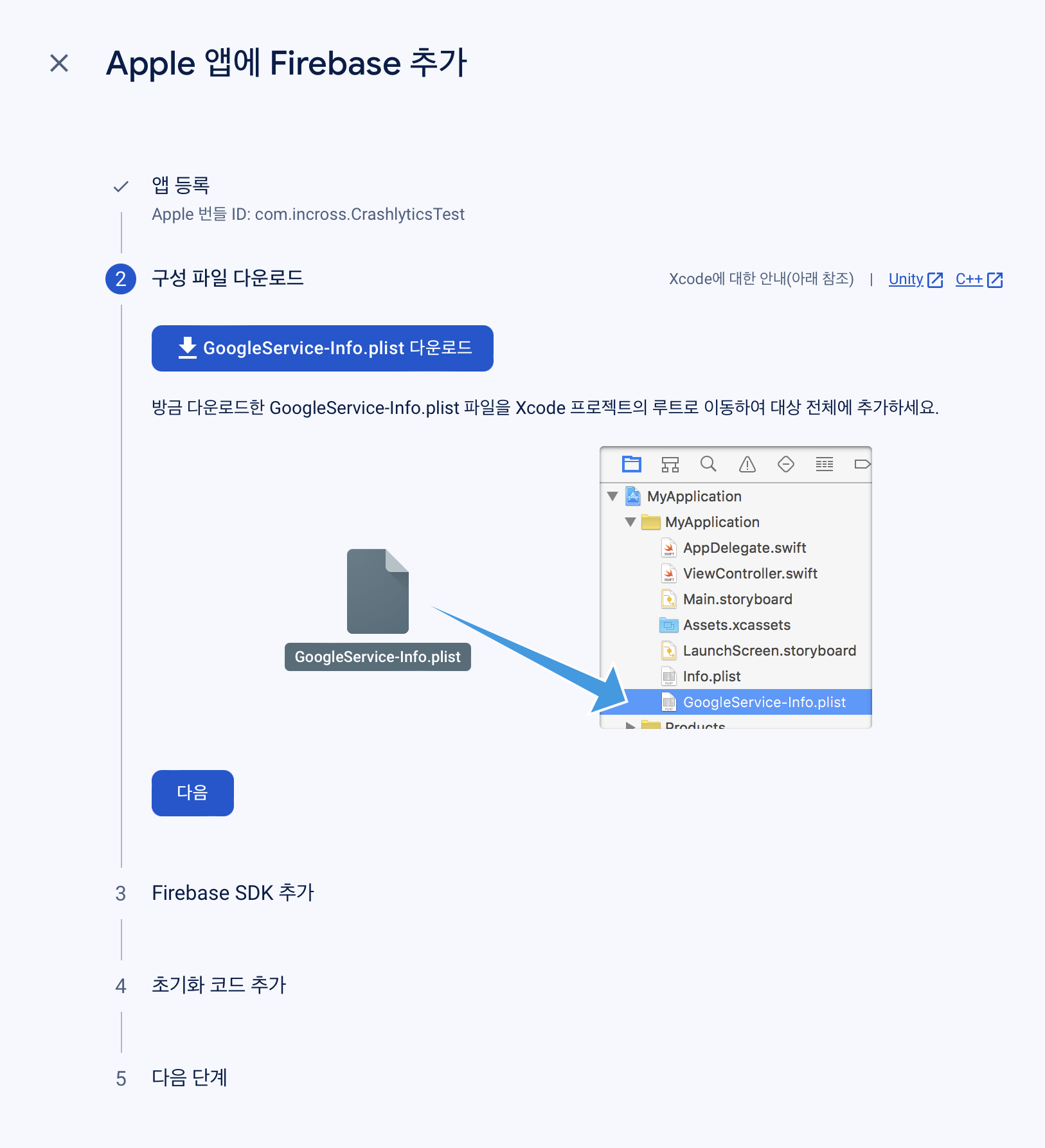
1. Firebase Console
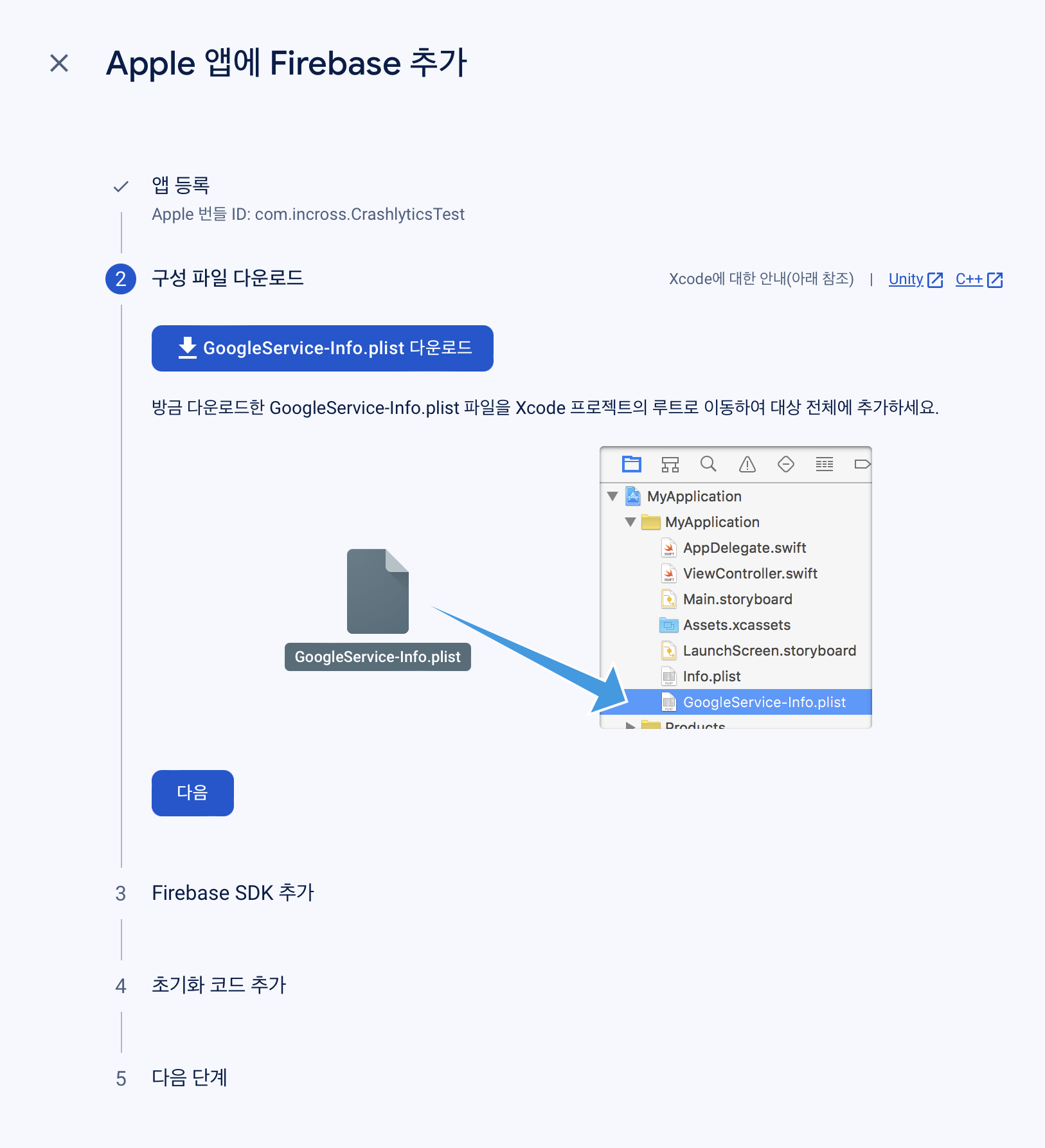
Firebase Console에서 GoogleService-Info.plist을 다운받아 프로젝트 루트에 추가

2. Pod Install & SPM 방식 라이브러리 추가
(+ Pod과 SPM 방식의 라이브러리 추가 방식을 모른다면 참고 바람!)
나는 Cocoapod이 익숙해서 Pod방식으로 Install 하겠음ㅋ
// Podfile
pod 'Firebase/Analytics'
pod 'Firebase/Crashlytics'//Podfile 경로에서
pod install
3. Firebase Configure
//
// AppDelegate.swift
//
import Firebase
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
// 앱이 실행될때 호출되는 함수
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Firebase initalize
}
}
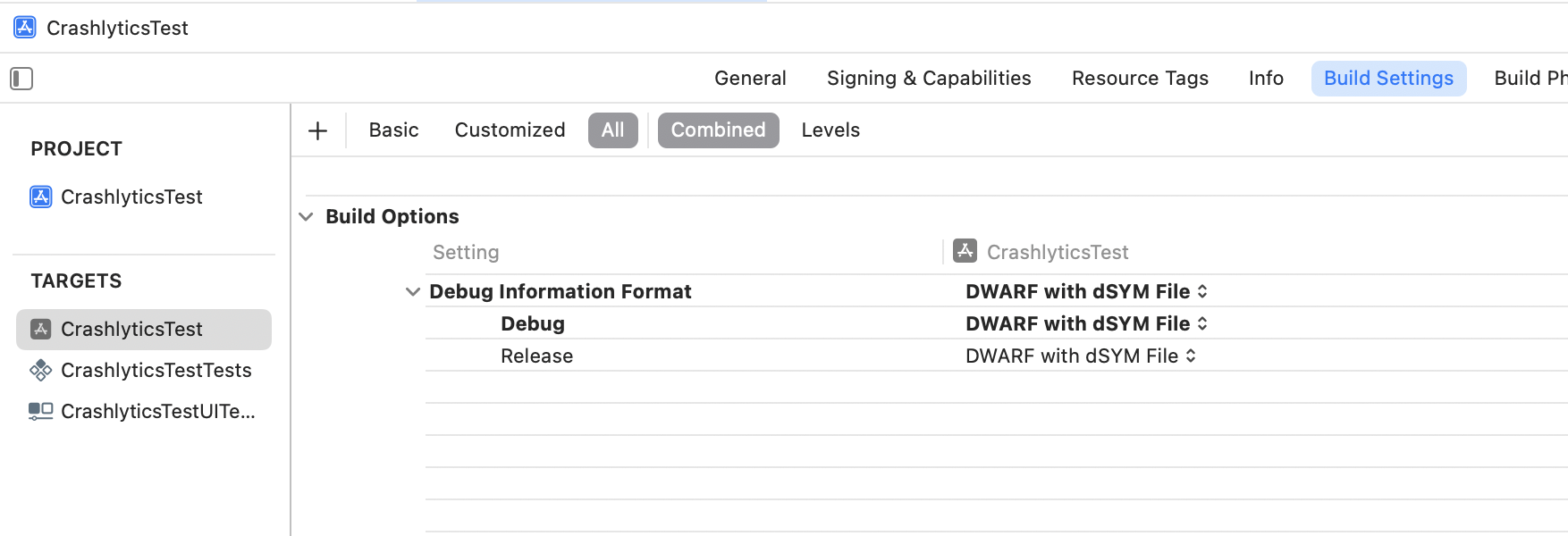
4. dSYM 파일 자동 업로드를 위해 Xcode 설정
왼쪽 탐색기에서 프로젝트 파일을 선택해주고
TARGETS 목록에서 기본 빌드 대상을 선택
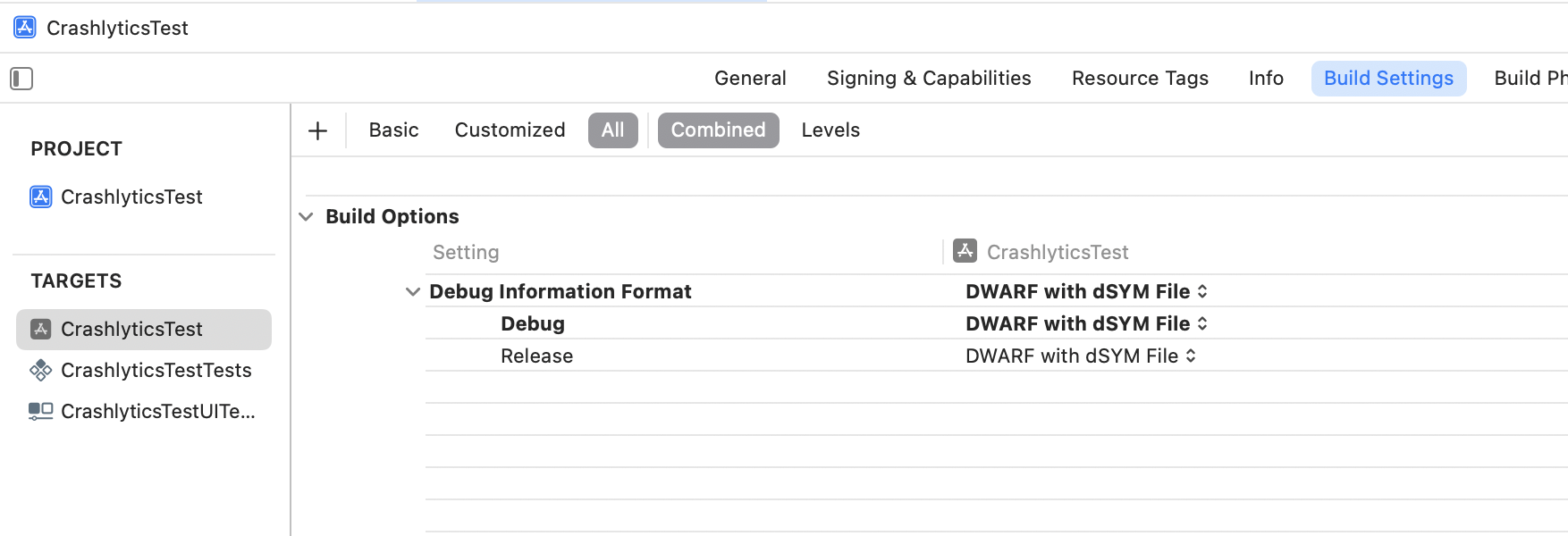
Build Settings 탭에서 All을 클릭한 후 'debug information format'을 검색
Debug Information Format을 아래처럼 DWARF with dSYM File로 설정

이후, Build Phases 탭으로 가서
+ 버튼을 누르고 'New Run Script Phase'을 클릭하면 아래에 'Run Script'가 생성된다
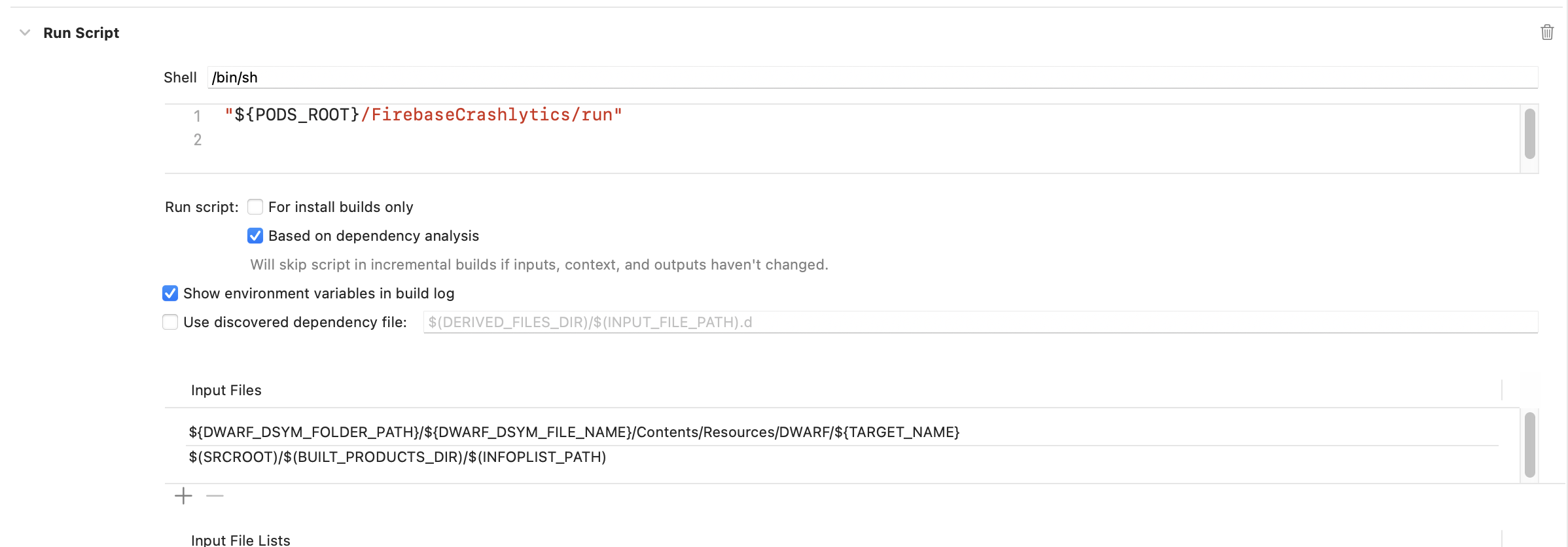
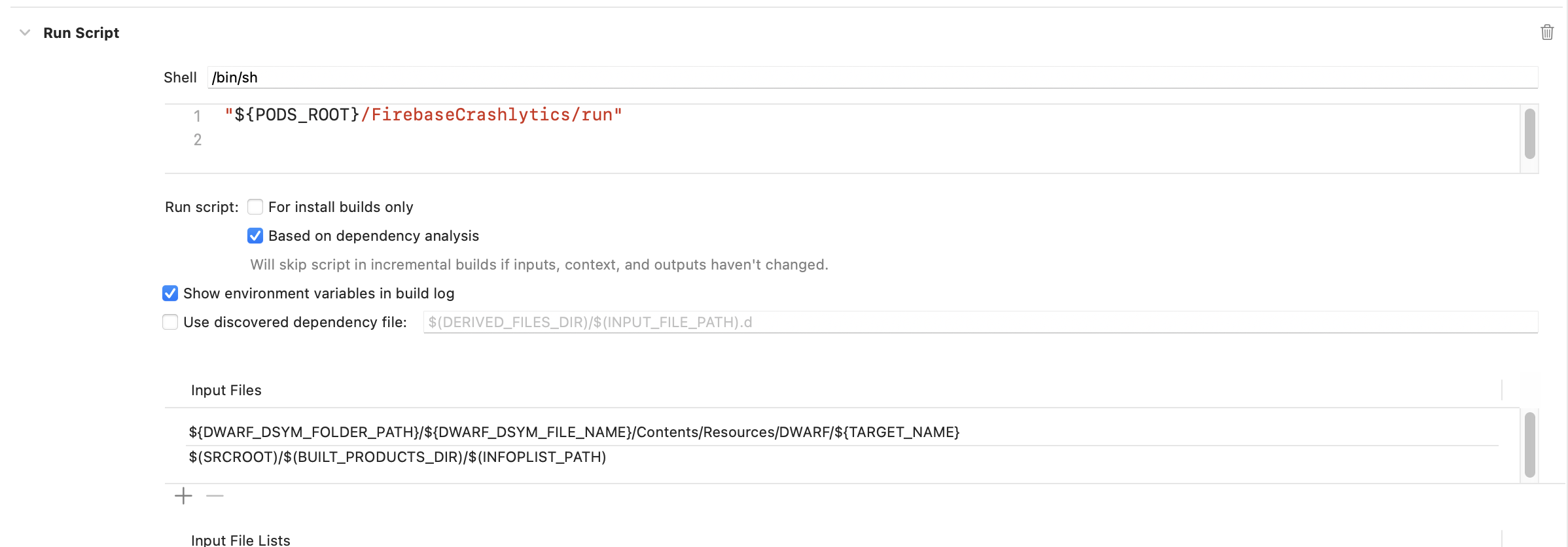
펼친 다음에 아래와 같이 작성해주자

Shell /bin/sh 아래
"${PODS_ROOT}/FirebaseCrashlytics/run"
Input Files 아래
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)
5. Crashlytics 디버깅 로깅 사용 설정
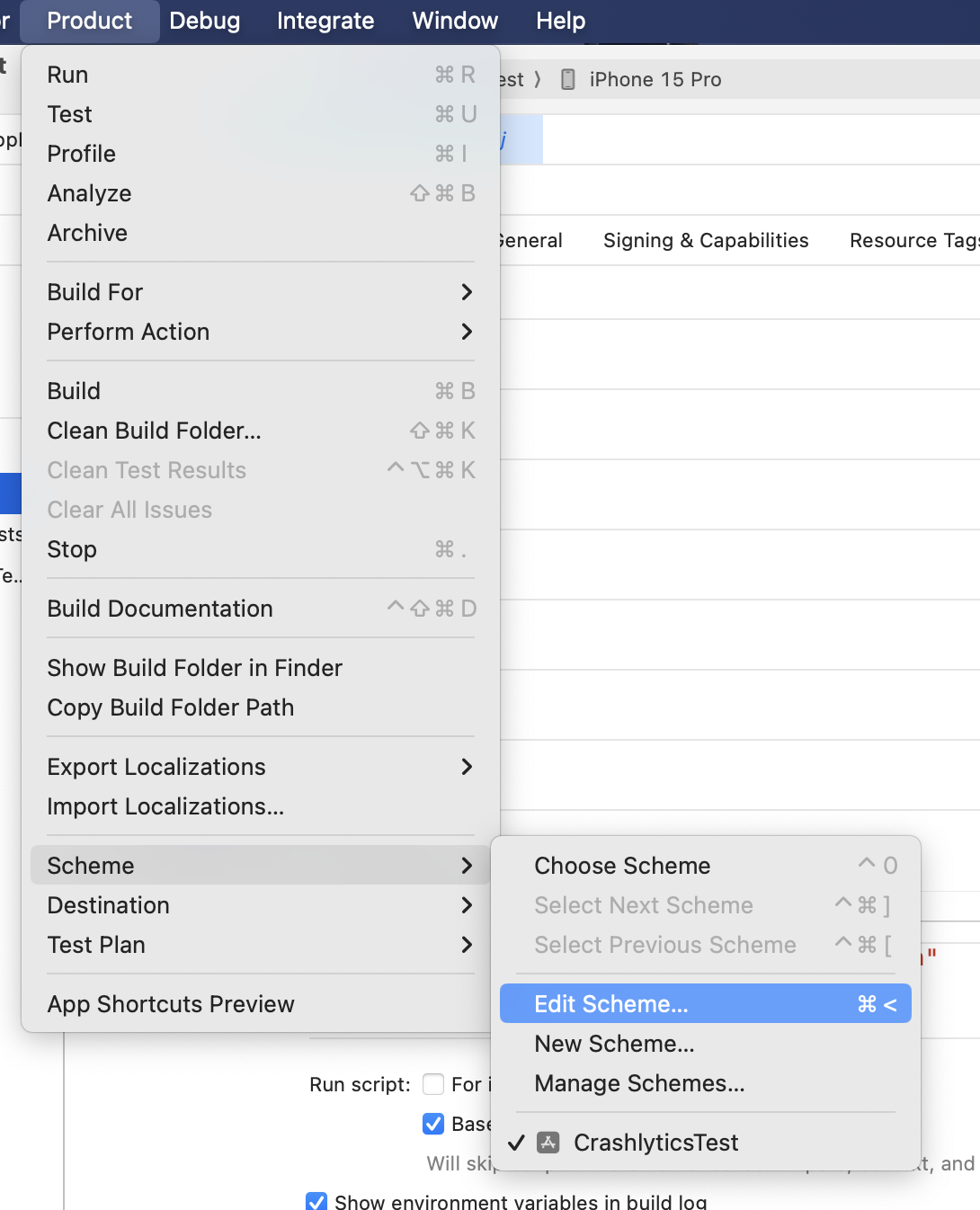
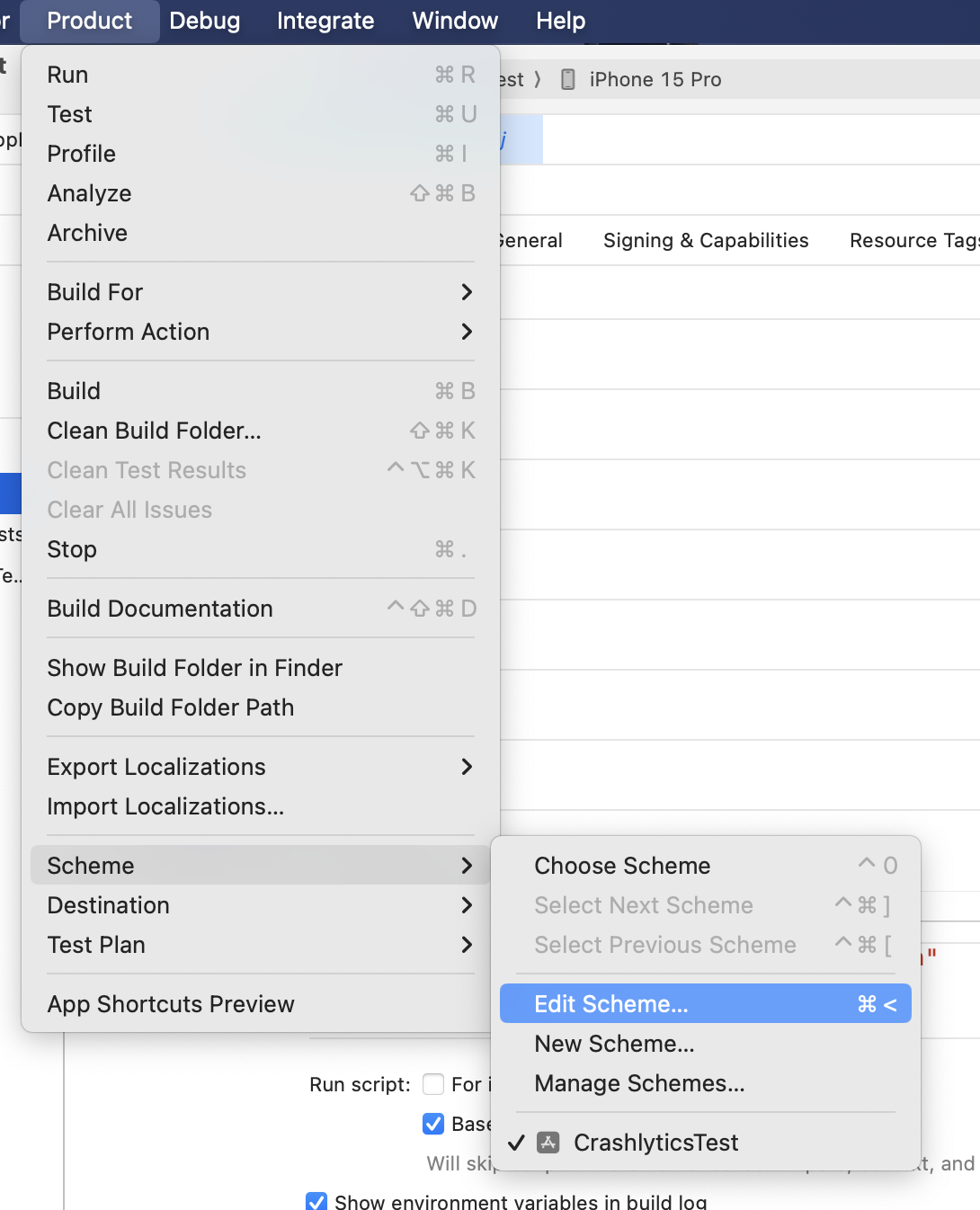
아래처럼 Product > Scheme > Edit Scheme...를 클릭 (단축어는 ⌘ Command+ ⇧ Shift + ,)


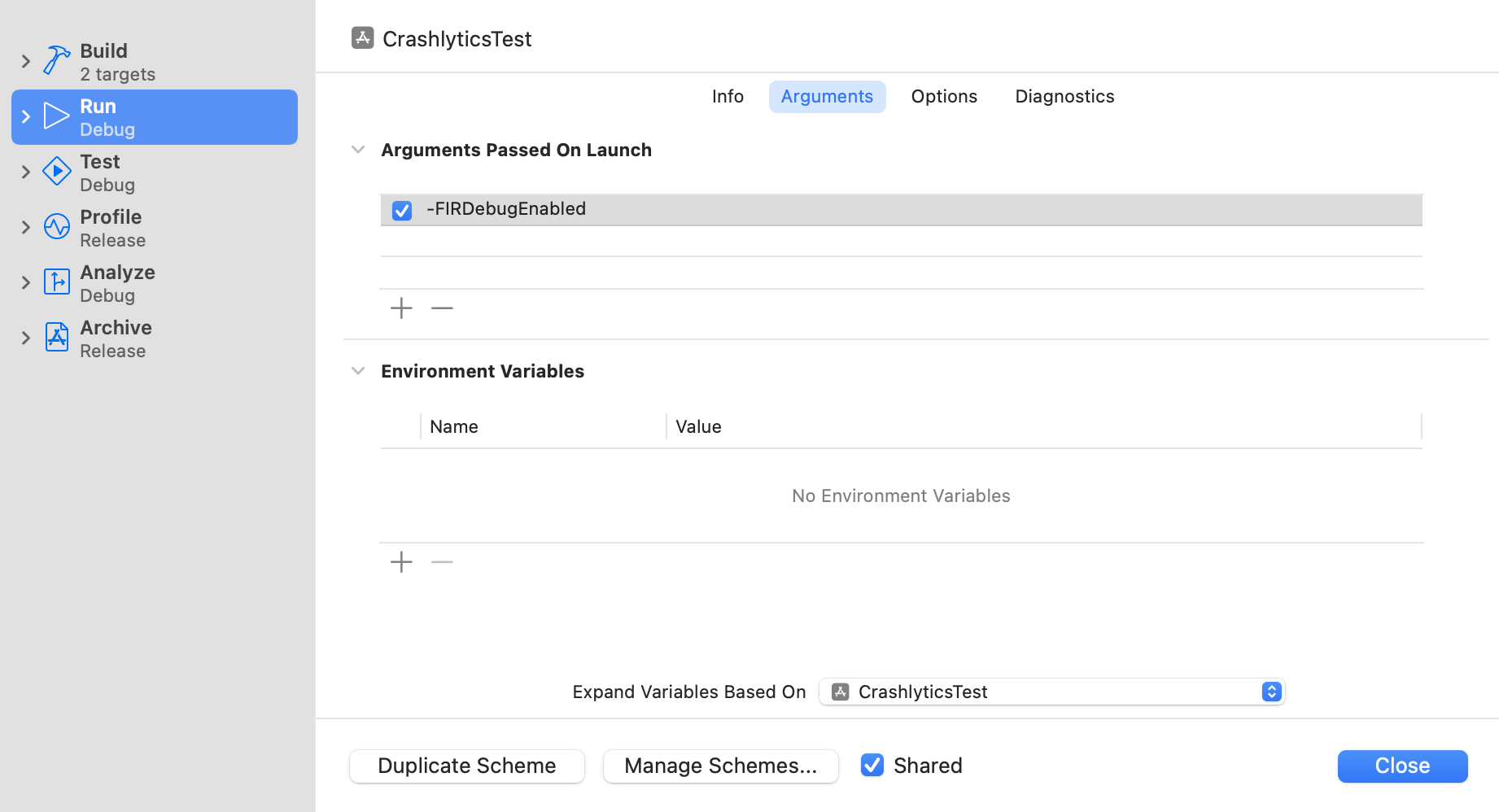
-FIRDebugEnabled
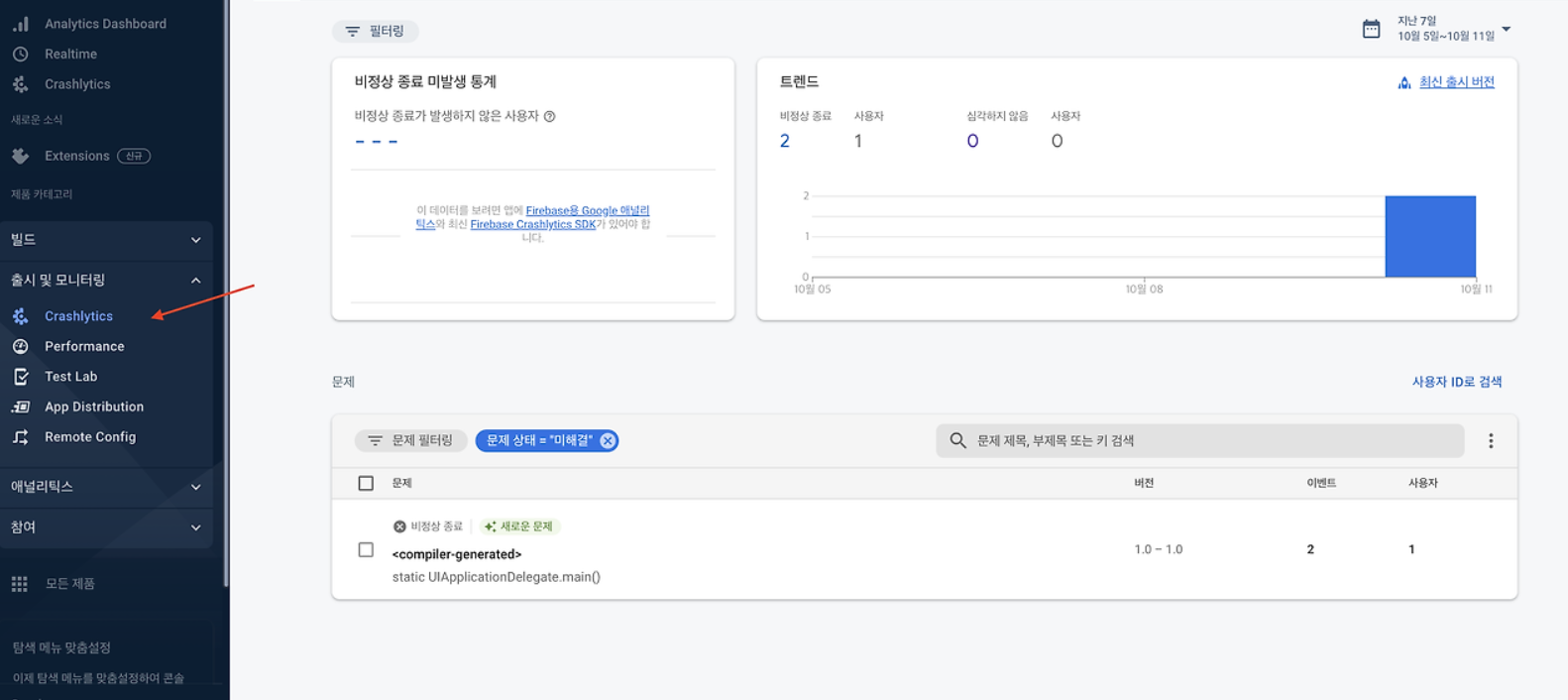
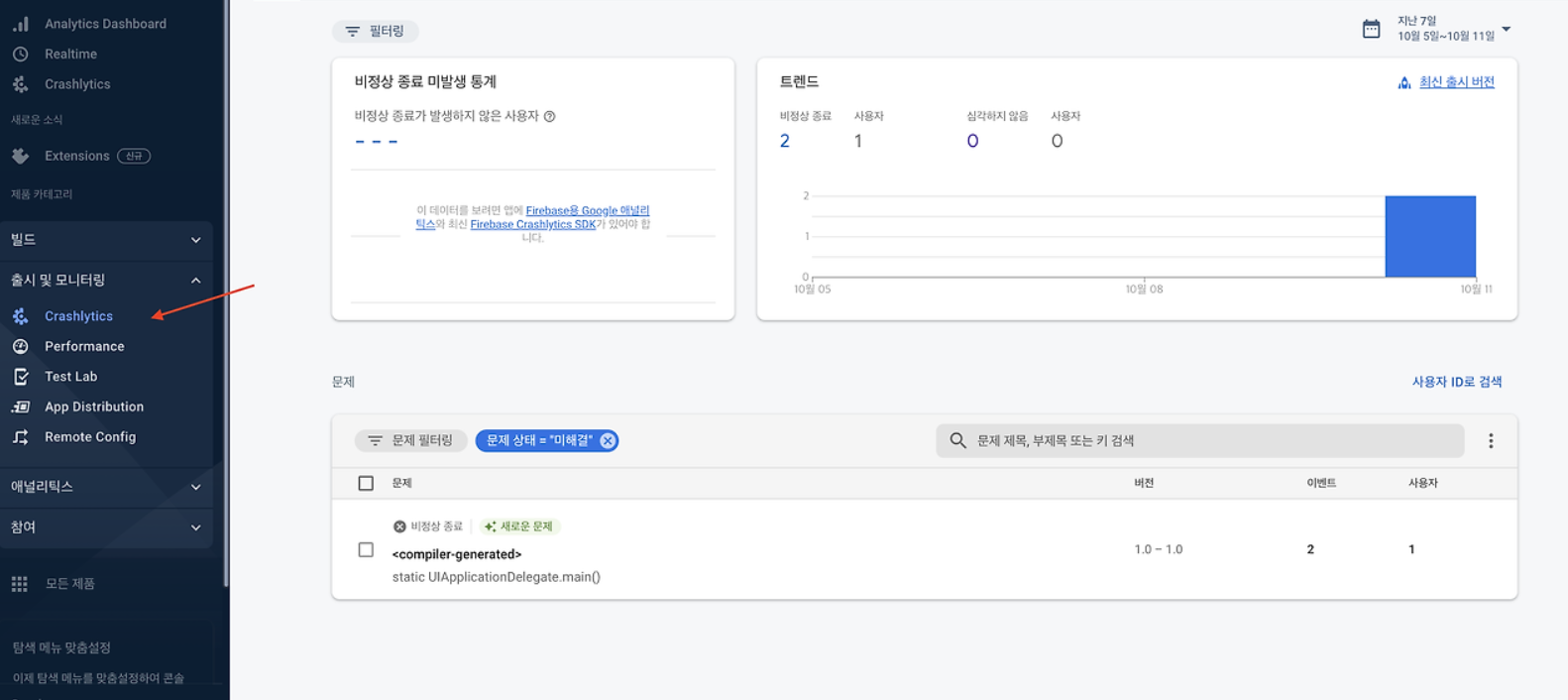
6. 테스트
Crash를 유도하는 코드를 작성!
Firebase가 제공하는 샘플 코드
//
// ViewController.swift
// CrashlyticsTest
//
// Created by ukseung.dev on 8/13/24.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let button = UIButton(type: .roundedRect)
button.frame = CGRect(x: 20, y: 50, width: 100, height: 30)
button.setTitle("Test Crash", for: [])
button.addTarget(self, action: #selector(self.crashButtonTapped(_:)), for: .touchUpInside)
view.addSubview(button)
}
@IBAction func crashButtonTapped(_ sender: AnyObject) {
let numbers = [0]
let _ = numbers[1]
}
}

결론
Crash는 언제 어디서든 발생 할 수 있기에 대응 할 것!
소스코드
GitHub - shinseunguk/CrashlyticsTest: Firebase Crashlytics 예제
Firebase Crashlytics 예제. Contribute to shinseunguk/CrashlyticsTest development by creating an account on GitHub.
github.com
'iOS > Library' 카테고리의 다른 글
| [Swift] CryptoSwift, 라이브러리를 통한 암복호화 (0) | 2023.05.26 |
|---|---|
| [Swift] Atributika, HTML 코드를 Swift 코드에 녹이기 (0) | 2023.05.26 |
| [Swift] 구글 AdMob, 앱에 광고달기 (0) | 2023.03.15 |
| [iOS] CocoaPods could not find compatible versions for pod (0) | 2023.03.14 |
| [Swift] JSPhoneFormat 휴대폰번호 포맷팅 (0) | 2023.02.20 |
안녕하세요 🙇🏻♂️
아무리 잘 짜여진 코드, 잘 짜여진 프로젝트라도 앱 크래쉬 혹은 오류를 피해갈 수 없는데요, 만약 완벽하게 피해갈 수 있다면 유지보수 회사들은 죽어날거에요..
Crash나 로직상 오류가 발생하는 경우 대응을 잘 해서 배포를 나간다던가 하면 되는데!
서버는 오류 로그를 통해 확인 할 수 있지만, 앱은 외부 라이브러리의 힘을 빌리곤 합니다.
이 라이브러리는 앱이 Crash가 발생했을때 file, function, line, 이벤트 유형, 버전 까지 확인이 가능합니다!
라이브러리 적용을 안할 이유가 없겠죠?!
포스팅은 편의상 편의 말투로 진행함다 😎
1. Firebase Console
Firebase Console에서 GoogleService-Info.plist을 다운받아 프로젝트 루트에 추가

2. Pod Install & SPM 방식 라이브러리 추가
(+ Pod과 SPM 방식의 라이브러리 추가 방식을 모른다면 참고 바람!)
나는 Cocoapod이 익숙해서 Pod방식으로 Install 하겠음ㅋ
// Podfile
pod 'Firebase/Analytics'
pod 'Firebase/Crashlytics'//Podfile 경로에서
pod install
3. Firebase Configure
//
// AppDelegate.swift
//
import Firebase
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
// 앱이 실행될때 호출되는 함수
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Firebase initalize
}
}
4. dSYM 파일 자동 업로드를 위해 Xcode 설정
왼쪽 탐색기에서 프로젝트 파일을 선택해주고
TARGETS 목록에서 기본 빌드 대상을 선택
Build Settings 탭에서 All을 클릭한 후 'debug information format'을 검색
Debug Information Format을 아래처럼 DWARF with dSYM File로 설정

이후, Build Phases 탭으로 가서
+ 버튼을 누르고 'New Run Script Phase'을 클릭하면 아래에 'Run Script'가 생성된다
펼친 다음에 아래와 같이 작성해주자

Shell /bin/sh 아래
"${PODS_ROOT}/FirebaseCrashlytics/run"
Input Files 아래
${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}$(SRCROOT)/$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)
5. Crashlytics 디버깅 로깅 사용 설정
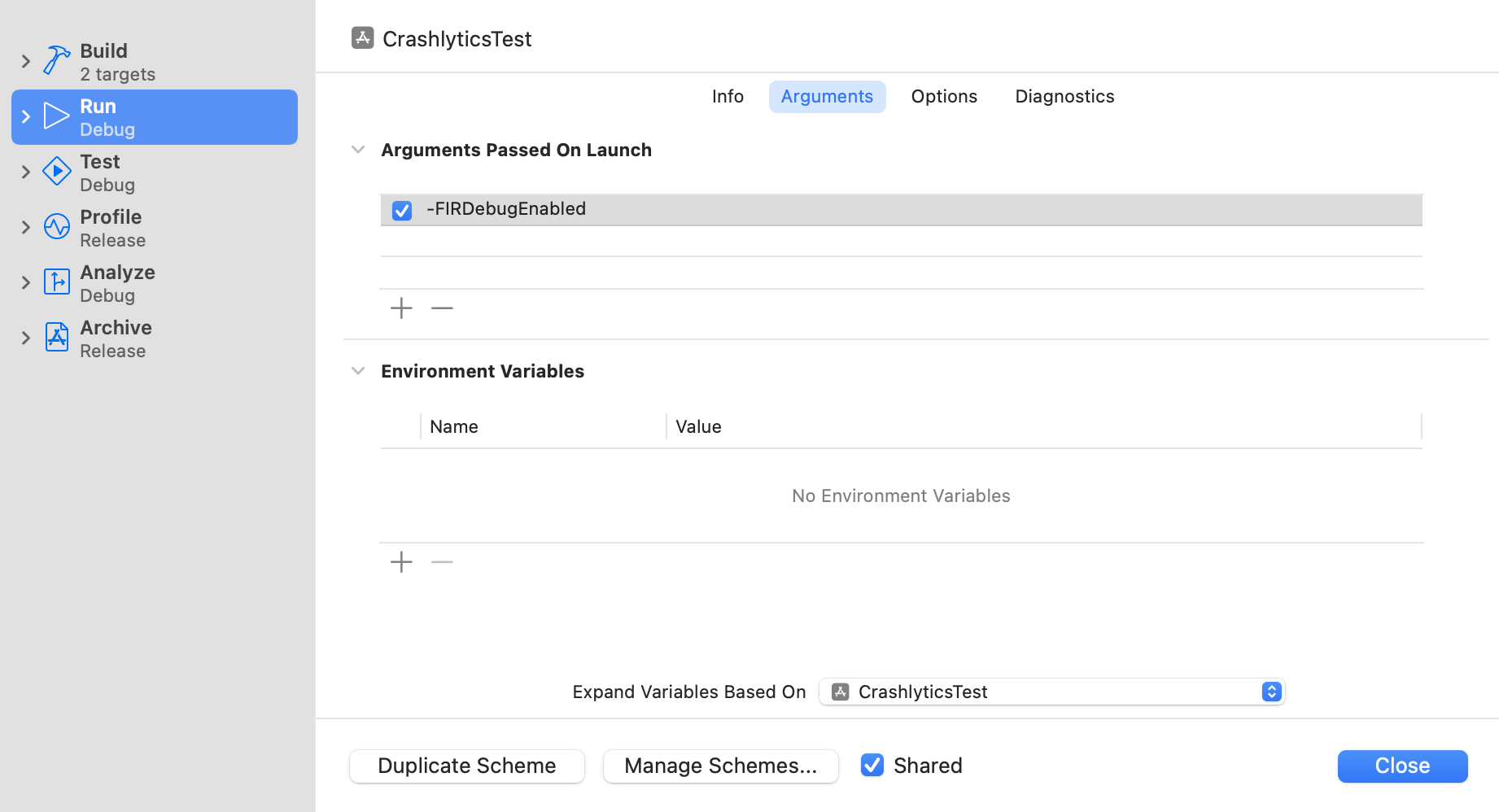
아래처럼 Product > Scheme > Edit Scheme...를 클릭 (단축어는 ⌘ Command+ ⇧ Shift + ,)


-FIRDebugEnabled
6. 테스트
Crash를 유도하는 코드를 작성!
Firebase가 제공하는 샘플 코드
//
// ViewController.swift
// CrashlyticsTest
//
// Created by ukseung.dev on 8/13/24.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let button = UIButton(type: .roundedRect)
button.frame = CGRect(x: 20, y: 50, width: 100, height: 30)
button.setTitle("Test Crash", for: [])
button.addTarget(self, action: #selector(self.crashButtonTapped(_:)), for: .touchUpInside)
view.addSubview(button)
}
@IBAction func crashButtonTapped(_ sender: AnyObject) {
let numbers = [0]
let _ = numbers[1]
}
}

결론
Crash는 언제 어디서든 발생 할 수 있기에 대응 할 것!
소스코드
GitHub - shinseunguk/CrashlyticsTest: Firebase Crashlytics 예제
Firebase Crashlytics 예제. Contribute to shinseunguk/CrashlyticsTest development by creating an account on GitHub.
github.com
'iOS > Library' 카테고리의 다른 글
| [Swift] CryptoSwift, 라이브러리를 통한 암복호화 (0) | 2023.05.26 |
|---|---|
| [Swift] Atributika, HTML 코드를 Swift 코드에 녹이기 (0) | 2023.05.26 |
| [Swift] 구글 AdMob, 앱에 광고달기 (0) | 2023.03.15 |
| [iOS] CocoaPods could not find compatible versions for pod (0) | 2023.03.14 |
| [Swift] JSPhoneFormat 휴대폰번호 포맷팅 (0) | 2023.02.20 |