728x90
반응형
안녕하세요 욱승입니다.
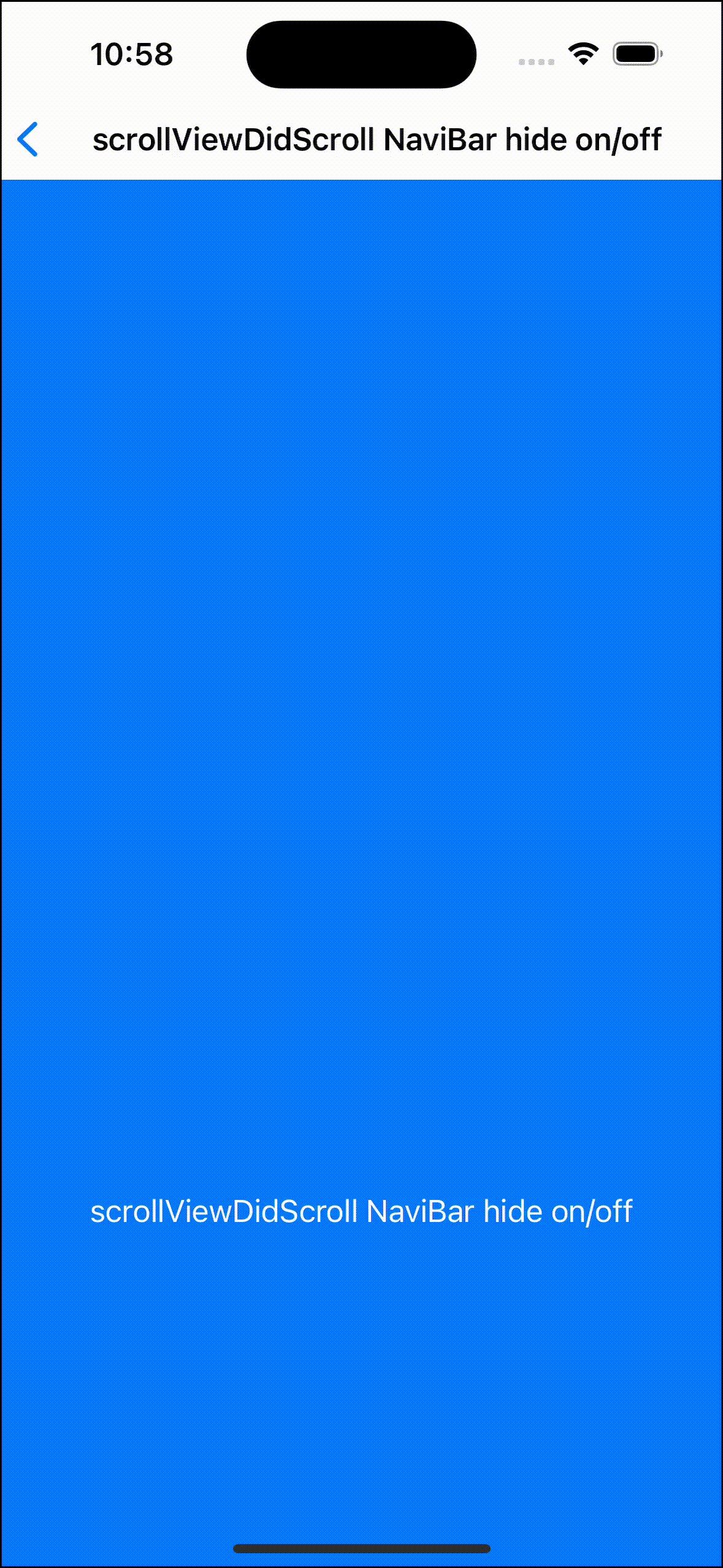
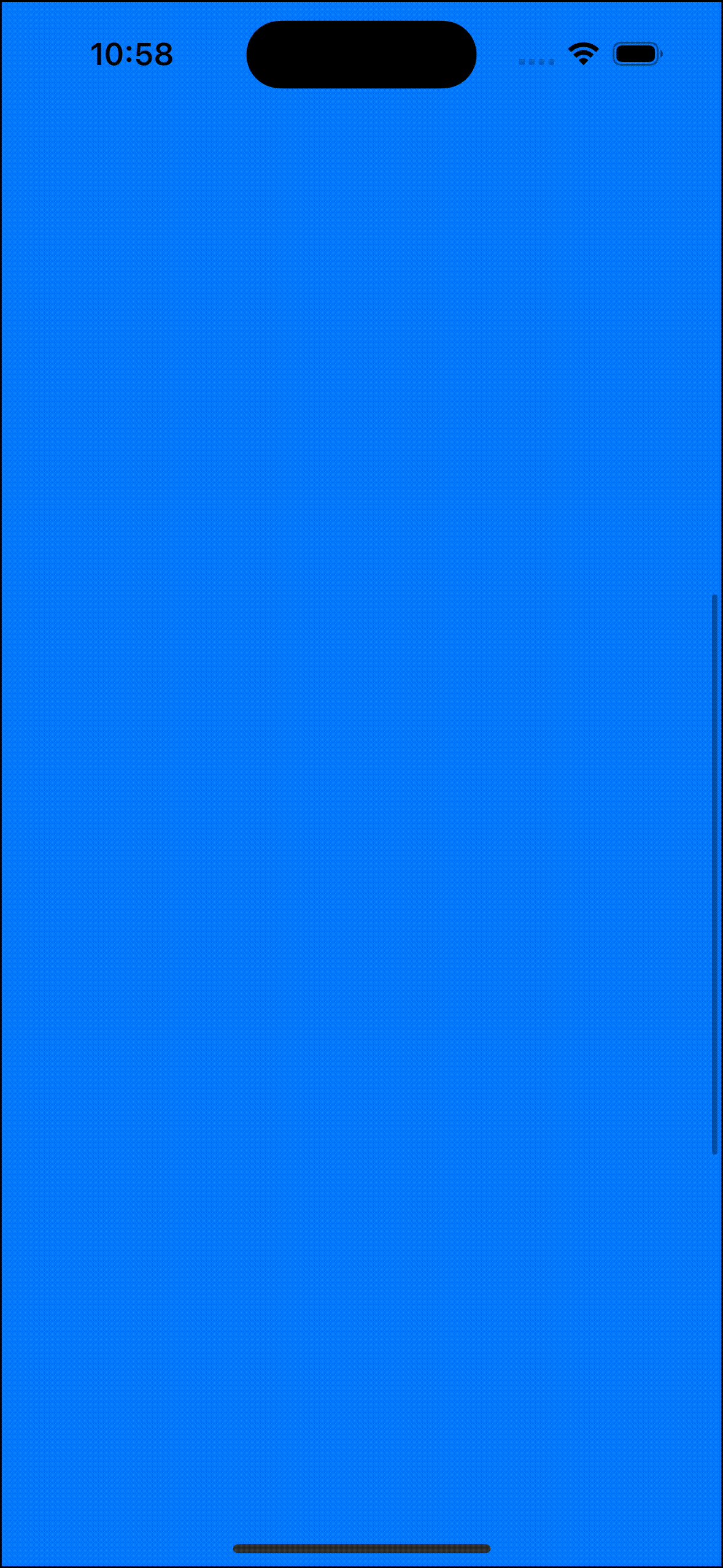
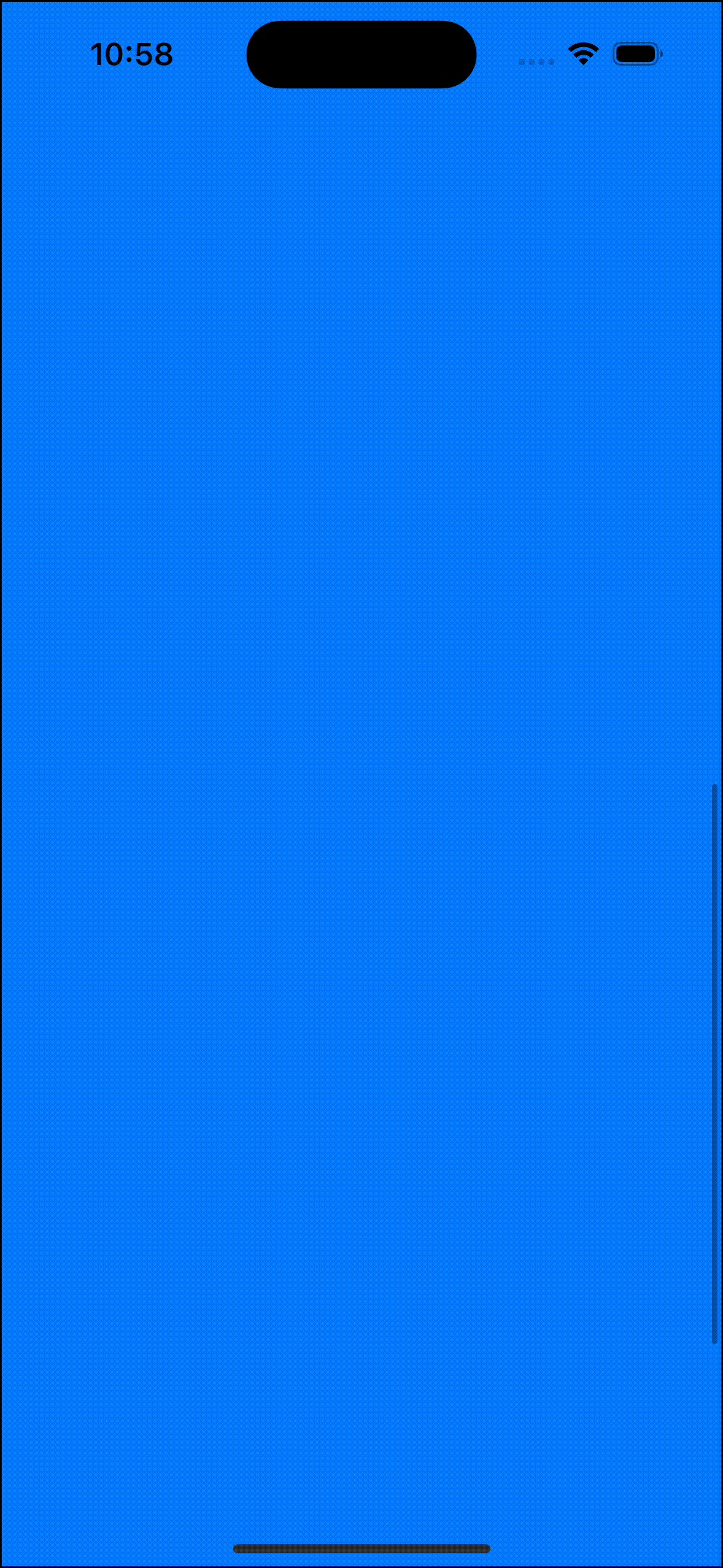
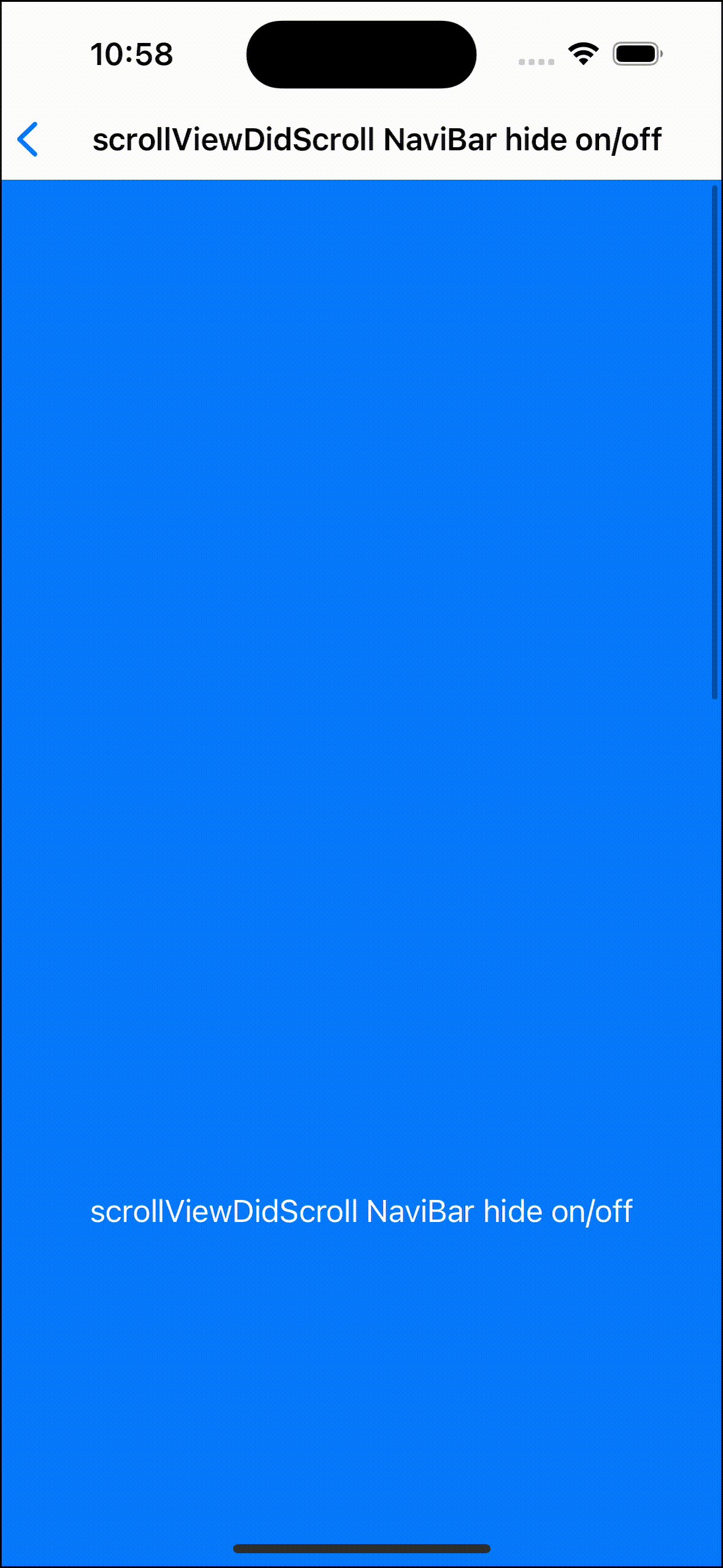
이번 포스팅에서는 스크롤뷰를 이용한 네비게이션 바를 올렸다 내렸다 하는 작업을 구현해볼게염 ㅋ
이게 무슨소리냐.. 하믄
인스타그램만 봐도 피드형식의 홈화면은
스크롤을 내리면 네비게이션바가 숨겨지고 / 스크롤을 올리면 네비게이션바가 나타나고
이러한 방식이 필요한 이유?
- 사용자 경험 개선: 스크롤 네비게이션바를 숨기면 사용자는 화면에 더 많은 콘텐츠를 볼 수 있습니다. 특히, 작은 화면 크기를 가진 모바일 장치에서 스크롤 네비게이션바를 숨기면 콘텐츠 영역이 더 커져 사용자가 더 많은 내용을 스크롤하고 탐색할 수 있습니다.
- 디자인 요소 제어: 스크롤 네비게이션바를 숨기면 앱 또는 웹 페이지의 디자인 요소를 더욱 강조할 수 있습니다. 스크롤 네비게이션바가 콘텐츠와 함께 계속 보이면 시각적인 혼잡감을 줄일 수 있으며, 사용자가 더 명확하게 콘텐츠에 집중할 수 있습니다.
- 공간 활용: 스크롤 네비게이션바를 숨기면 더 많은 공간을 활용할 수 있습니다. 특히, 스크롤 네비게이션바가 상단이나 하단에 고정되어 있는 경우, 해당 공간을 콘텐츠에 할당하여 더 많은 정보를 표시하거나 기능을 추가할 수 있습니다.
- 사용자 설정 및 개인화: 일부 앱이나 웹 페이지는 사용자가 스크롤 네비게이션바의 표시 여부를 사용자 설정으로 변경할 수 있도록 제공합니다. 이를 통해 사용자는 자신의 선호에 맞게 스크롤 네비게이션바를 보여줄지 숨길지 결정할 수 있습니다.
이러한 이유들로 인해 스크롤 네비게이션바의 hide On/Off 기능이 필요할 수 있으며, 개발자는 해당 기능을 구현하여 사용자 경험과 디자인을 개선하고 화면 공간을 효과적으로 활용할 수 있습니다.
결론 => 사용자가 화면에 더 많은 콘텐츠를 볼수있어서
샤라웃 gpt
예제

예제 코드
import Foundation
import UIKit
class View0Cotnroller: UIViewController, ViewAttribute {
var navTitle: String?
var lastContentOffset: CGFloat = 0.0
lazy var testLabel = UILabel().then {
guard let title = navTitle else {
return
}
$0.text = "\(title)"
$0.sizeToFit()
$0.textAlignment = .center
$0.textColor = .white
}
lazy var scrollView = UIScrollView().then {
$0.translatesAutoresizingMaskIntoConstraints = false
$0.layer.borderWidth = 1
$0.isScrollEnabled = true
$0.delegate = self
}
lazy var contentView = UIView().then {
$0.translatesAutoresizingMaskIntoConstraints = false
$0.backgroundColor = .systemBlue
}
override func viewDidLoad() {
super.viewDidLoad()
setNavigtaionBar()
setUI()
setAttributes()
}
/// 네비게이션 바 init
func setNavigtaionBar() {
guard let title = navTitle else { log("no navTitle"); return }
self.navigationItem.title = title
}
/// UI Set
func setUI() {
self.navigationController?.navigationBar.isHidden = false
self.view.backgroundColor = .white
self.view.addSubview(scrollView)
scrollView.addSubview(contentView)
contentView.addSubview(testLabel)
}
/// Attribute Set
func setAttributes() {
scrollView.snp.makeConstraints {
$0.edges.equalToSuperview()
}
contentView.snp.makeConstraints {
$0.top.bottom.width.equalToSuperview()
$0.height.equalTo(2000)
}
testLabel.snp.makeConstraints {
$0.left.equalTo(20)
$0.right.equalTo(-20)
$0.top.equalTo(550)
}
scrollView.contentSize = contentView.bounds.size
}
/// RxSwift (미사용)
func bindRx() {
}
}
extension View0Cotnroller: UIScrollViewDelegate {
/// 스크롤 뷰 올리고 내리는거에 따라 scrollView Hide ON/OFF
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let offsetY = scrollView.contentOffset.y
if offsetY > lastContentOffset && offsetY > 0 { // 스크롤을 아래로 내리는 중이고, offsetY가 0보다 클 때
UIView.animate(withDuration: 0.3) {
self.navigationController?.setNavigationBarHidden(true, animated: true)
}
} else if offsetY < lastContentOffset { // 스크롤을 위로 올리는 중
UIView.animate(withDuration: 0.3) {
self.navigationController?.setNavigationBarHidden(false, animated: true)
}
}
lastContentOffset = offsetY
}
}코드의 가독성을 높이기 위해 Then, SnapKit을 사용했슴당
결론
이런식의 구현은 요즘 추세에 필요한 구현 방식이니
나중에 할일이 있으면 가볍게 해보자 ㅋ
GitHub
GitHub - shinseunguk/SwiftPractice: SwtiftPractice
SwtiftPractice. Contribute to shinseunguk/SwiftPractice development by creating an account on GitHub.
github.com
728x90
반응형
'iOS > Swift' 카테고리의 다른 글
| [Swift] RxSwift+MVVM, Sign In with Apple 애플 로그인 (0) | 2023.05.23 |
|---|---|
| [Swift] UITableView Cell 밀어서 삭제 (0) | 2023.05.21 |
| [Swift] UITabbar, 하단 탭바 구현 (0) | 2023.04.30 |
| [iOS] Background, Inactive(Foreground) 진입시 화면가리기 (0) | 2023.03.23 |
| [Swift] print와 dump차이, 콘솔에 로그찍기 Console Log (0) | 2023.03.16 |