안녕하세요 욱승입니다!
오늘은 스토리보드 없이 CodebaseUI를 구현 해볼까 합니다!
포스팅은 편의상 반말루

Swift의 UI는 두개로 나뉘는데 UIKit과 SwiftUI로 나뉘어요
Storyboard는 UIKit으로 분류되는데
요새는 Storyboard로 UI를 그리기도 하지만
CodeBase로만 UI를 그리는 경우도 있답니다.
CodeBaseUI 구현의 장단점
장점
1. 협업 및 유지보수가 용이
2. 앱이 실행될때 Storyboard에 비해 무겁지 않음
3. 앱이 커지면 커질수록 장점을 가지는 구현 방법(1번의 이유)
단점
1. 러닝커브가 발생
2. Storyboard와는 다르게 한눈에 볼수는 없다
그래서 어떻게 하냐..!?
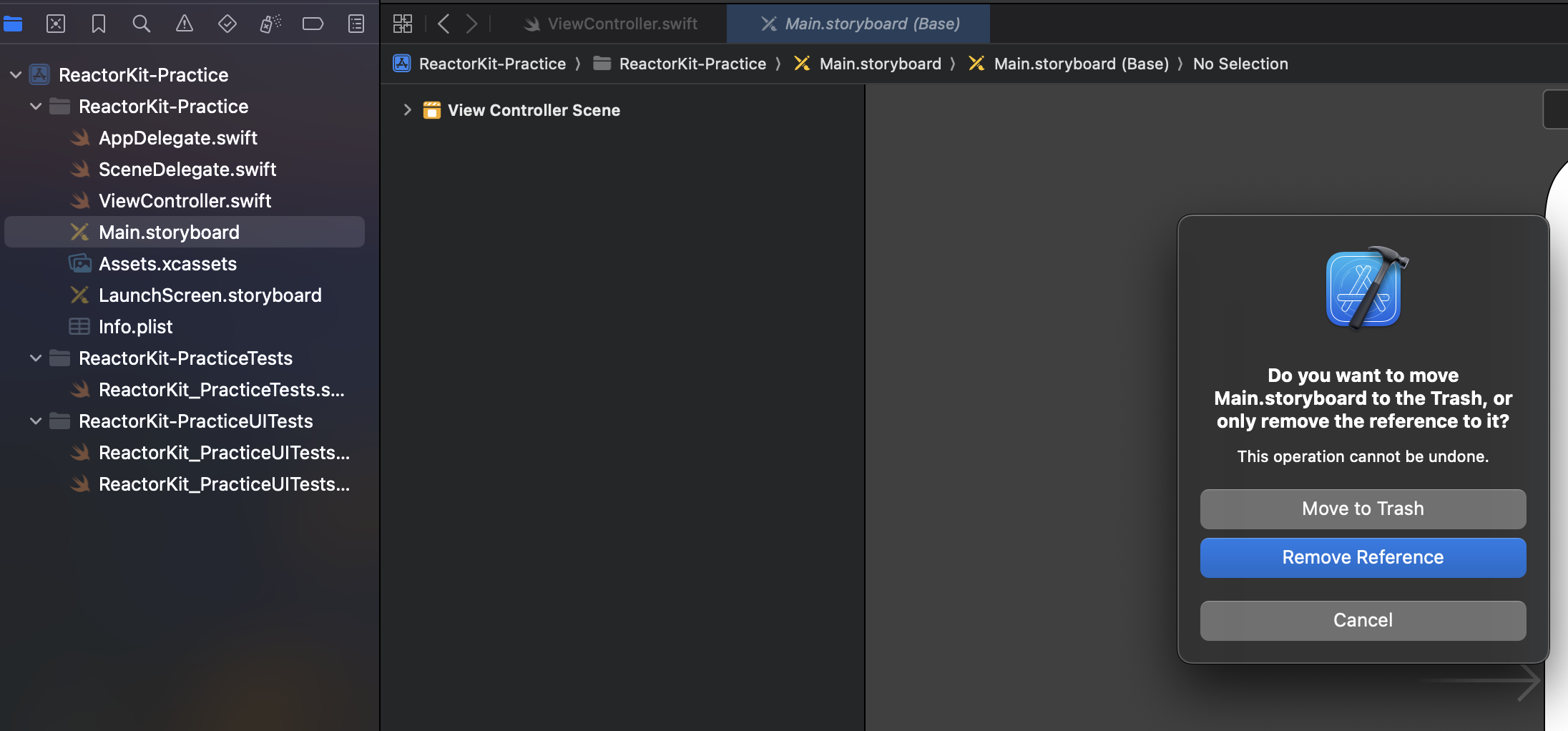
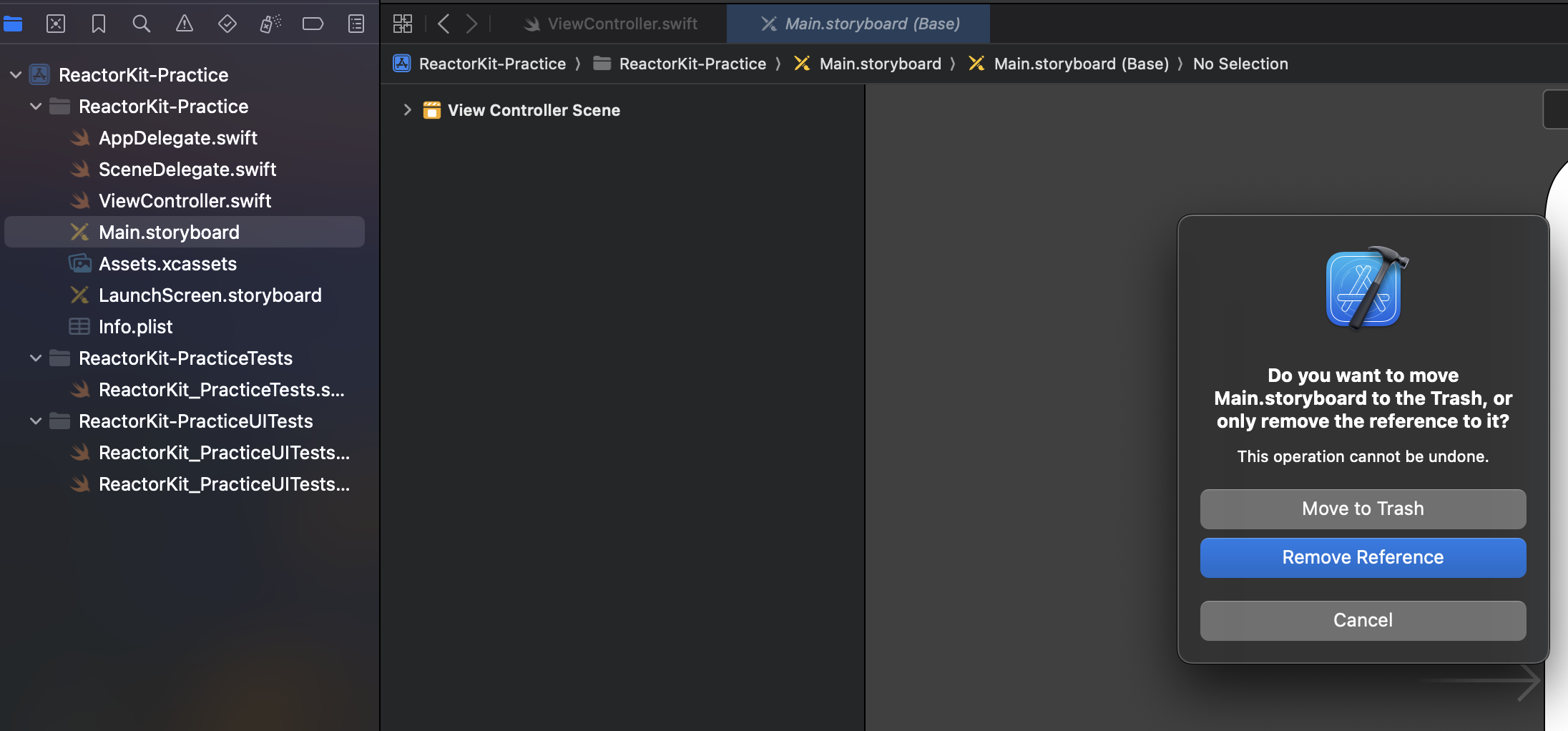
1. 스토리보드 파일 삭제

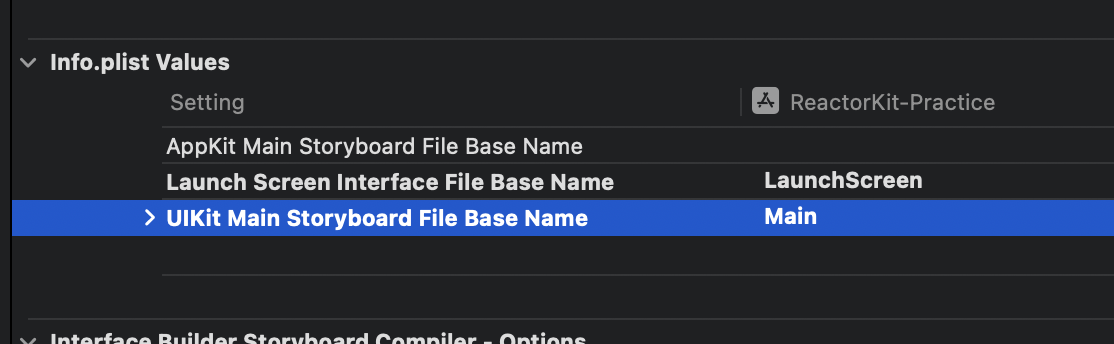
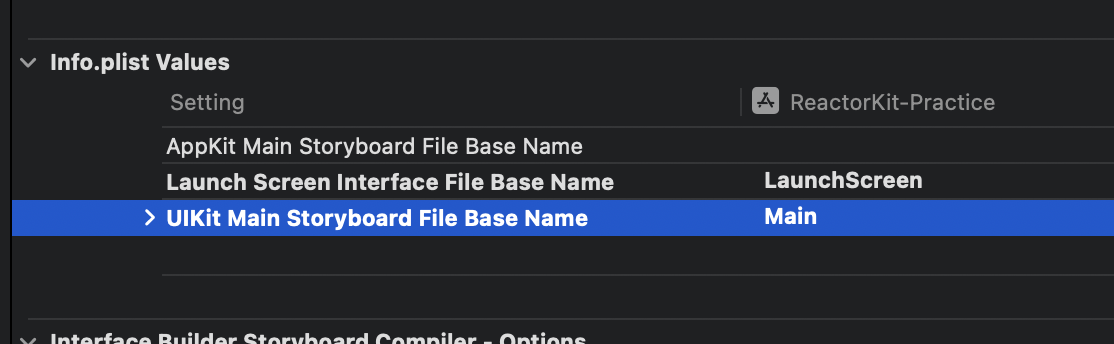
2. 프로젝트 Build Setting > Info.plist Values > UIKit Main Storyboard File Base Name 삭제

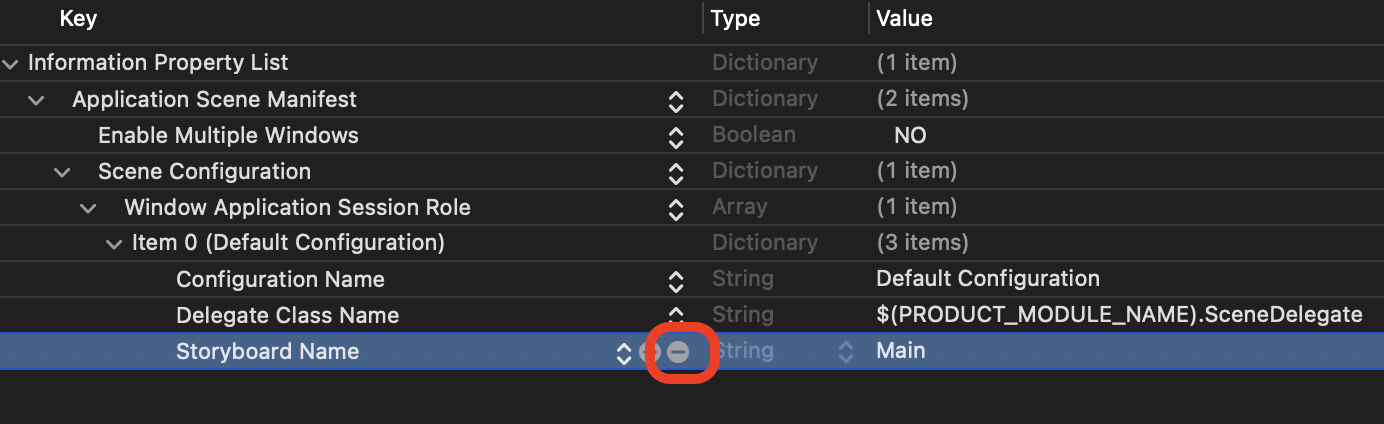
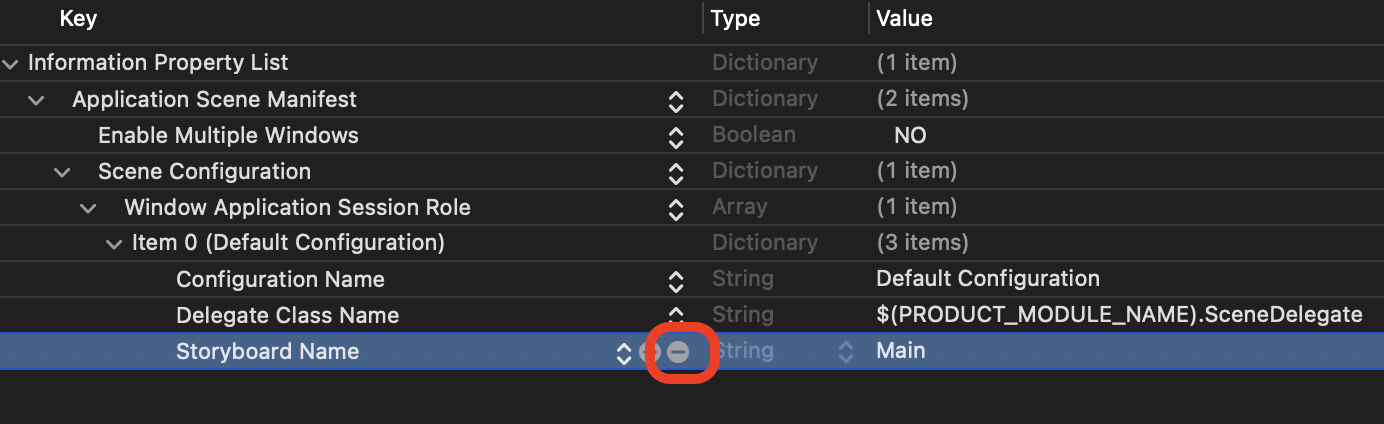
3. info.plist > Storyboard Name, Key값 삭제

4. SceneDelegate, WillConnectTo에 코드작성
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = scene as? UIWindowScene else {return}
self.window = UIWindow(windowScene: windowScene)
let rootViewController = ViewController() // RootView로 설정할 ViewController 클래스
let rootNavigationController = UINavigationController(rootViewController: rootViewController)
self.window?.rootViewController = rootNavigationController
self.window?.makeKeyAndVisible()
}
5. ViewController 코드 작성(CodeBaseUI)
//
// ViewController.swift
// ReactorKit-Practice
//
// Created by ukseung.dev on 5/31/24.
//
import UIKit
import Then
import SnapKit
class ViewController: UIViewController {
let label = UILabel().then {
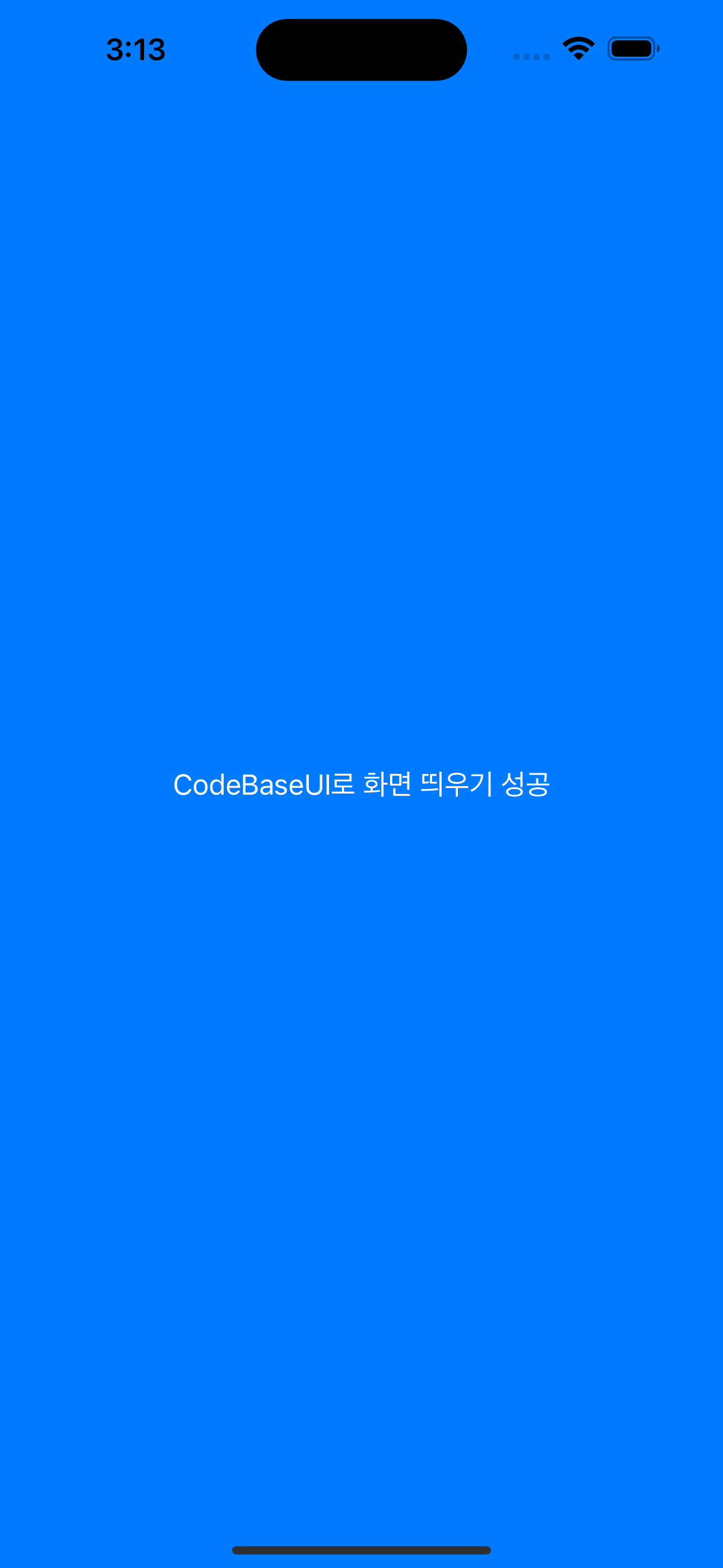
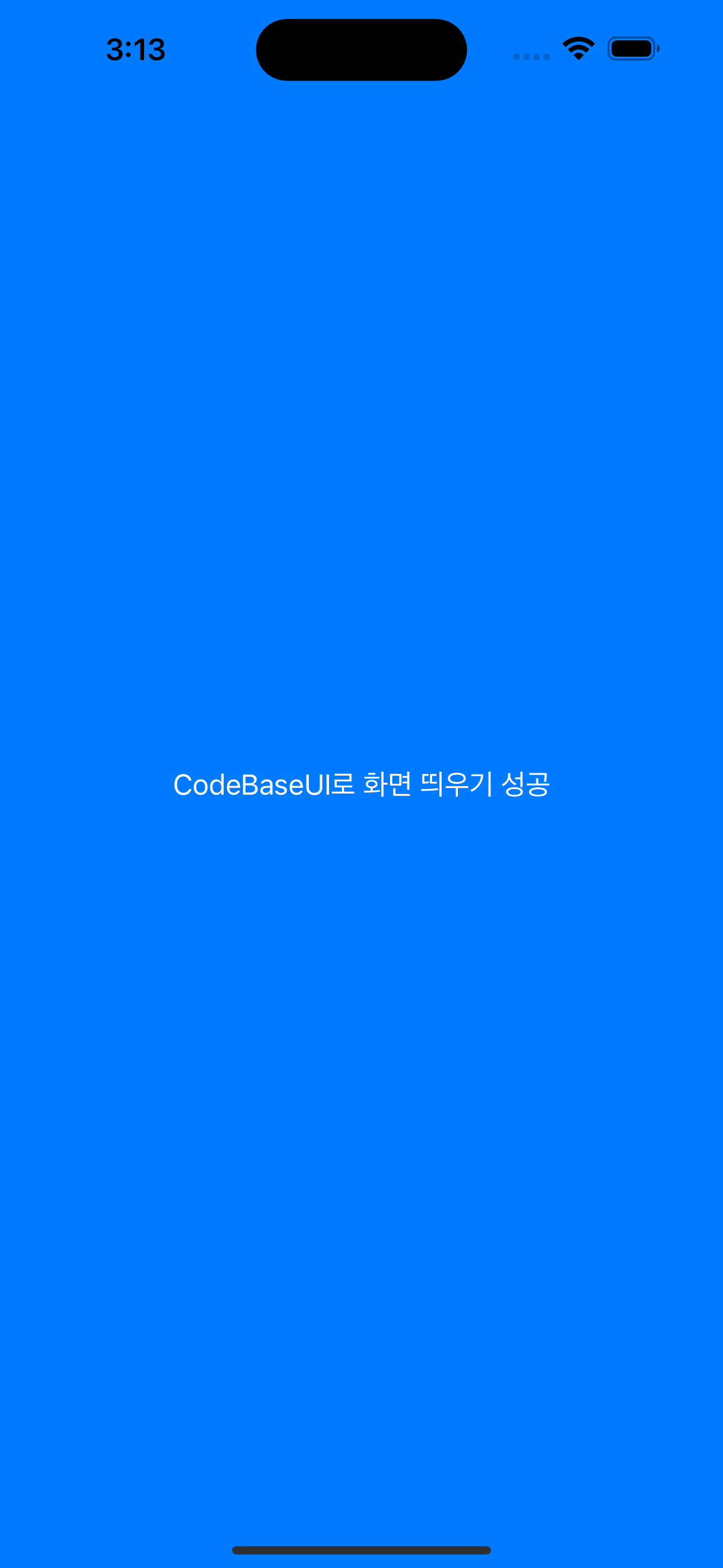
$0.text = "CodeBaseUI로 화면 띄우기 성공"
$0.textColor = .white
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.view.backgroundColor = .systemBlue
self.view.addSubview(label) // view에 label add
// auto layout
label.snp.makeConstraints {
$0.centerX.centerY.equalToSuperview()
}
}
}기초적인 코드 작성했습니당

결론
현재 시장에서는 여러가지 방식으로 UI를 구현하니 이것저것 해보는 것을 추천 ..!
'iOS > UIkit' 카테고리의 다른 글
| [UIKit] UITableView Cell 밀어서 삭제 (0) | 2023.05.21 |
|---|---|
| [UIKit] UITabbar, 하단 탭바 구현 (0) | 2023.04.30 |
| [UIKit] Toast메시지 띄우기 (0) | 2023.03.10 |
안녕하세요 욱승입니다!
오늘은 스토리보드 없이 CodebaseUI를 구현 해볼까 합니다!
포스팅은 편의상 반말루

Swift의 UI는 두개로 나뉘는데 UIKit과 SwiftUI로 나뉘어요
Storyboard는 UIKit으로 분류되는데
요새는 Storyboard로 UI를 그리기도 하지만
CodeBase로만 UI를 그리는 경우도 있답니다.
CodeBaseUI 구현의 장단점
장점
1. 협업 및 유지보수가 용이
2. 앱이 실행될때 Storyboard에 비해 무겁지 않음
3. 앱이 커지면 커질수록 장점을 가지는 구현 방법(1번의 이유)
단점
1. 러닝커브가 발생
2. Storyboard와는 다르게 한눈에 볼수는 없다
그래서 어떻게 하냐..!?
1. 스토리보드 파일 삭제

2. 프로젝트 Build Setting > Info.plist Values > UIKit Main Storyboard File Base Name 삭제

3. info.plist > Storyboard Name, Key값 삭제

4. SceneDelegate, WillConnectTo에 코드작성
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = scene as? UIWindowScene else {return}
self.window = UIWindow(windowScene: windowScene)
let rootViewController = ViewController() // RootView로 설정할 ViewController 클래스
let rootNavigationController = UINavigationController(rootViewController: rootViewController)
self.window?.rootViewController = rootNavigationController
self.window?.makeKeyAndVisible()
}
5. ViewController 코드 작성(CodeBaseUI)
//
// ViewController.swift
// ReactorKit-Practice
//
// Created by ukseung.dev on 5/31/24.
//
import UIKit
import Then
import SnapKit
class ViewController: UIViewController {
let label = UILabel().then {
$0.text = "CodeBaseUI로 화면 띄우기 성공"
$0.textColor = .white
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.view.backgroundColor = .systemBlue
self.view.addSubview(label) // view에 label add
// auto layout
label.snp.makeConstraints {
$0.centerX.centerY.equalToSuperview()
}
}
}기초적인 코드 작성했습니당

결론
현재 시장에서는 여러가지 방식으로 UI를 구현하니 이것저것 해보는 것을 추천 ..!
'iOS > UIkit' 카테고리의 다른 글
| [UIKit] UITableView Cell 밀어서 삭제 (0) | 2023.05.21 |
|---|---|
| [UIKit] UITabbar, 하단 탭바 구현 (0) | 2023.04.30 |
| [UIKit] Toast메시지 띄우기 (0) | 2023.03.10 |