안녕하세요 🙇🏻♂️
GitHub의 Webhook을 이용하여 Discord 채널에 Noti하는 절차를 포스팅하려고 합니다.

포스팅은 편의상 편의 말투로 진행함다 😎
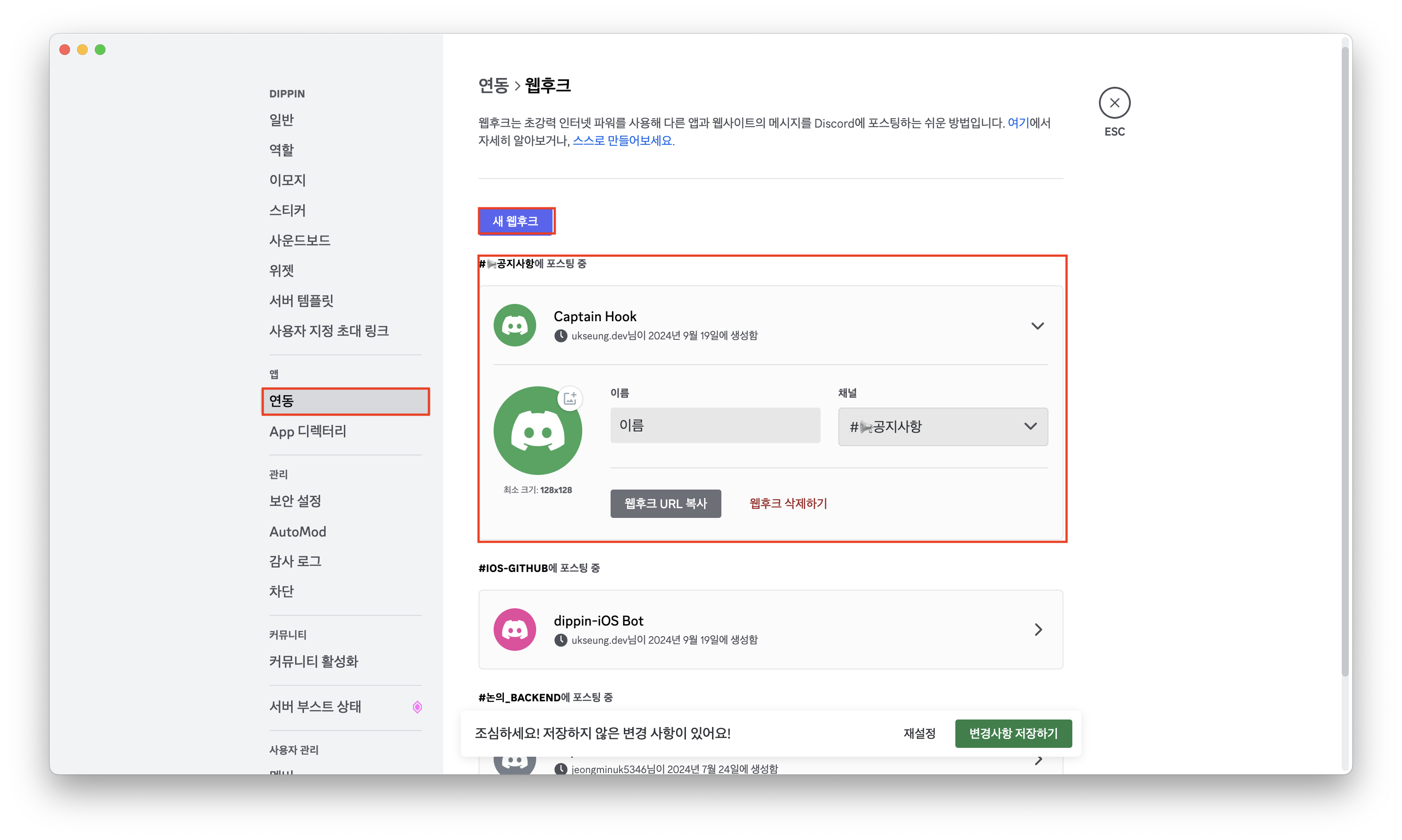
1. Discord Webhook 설정


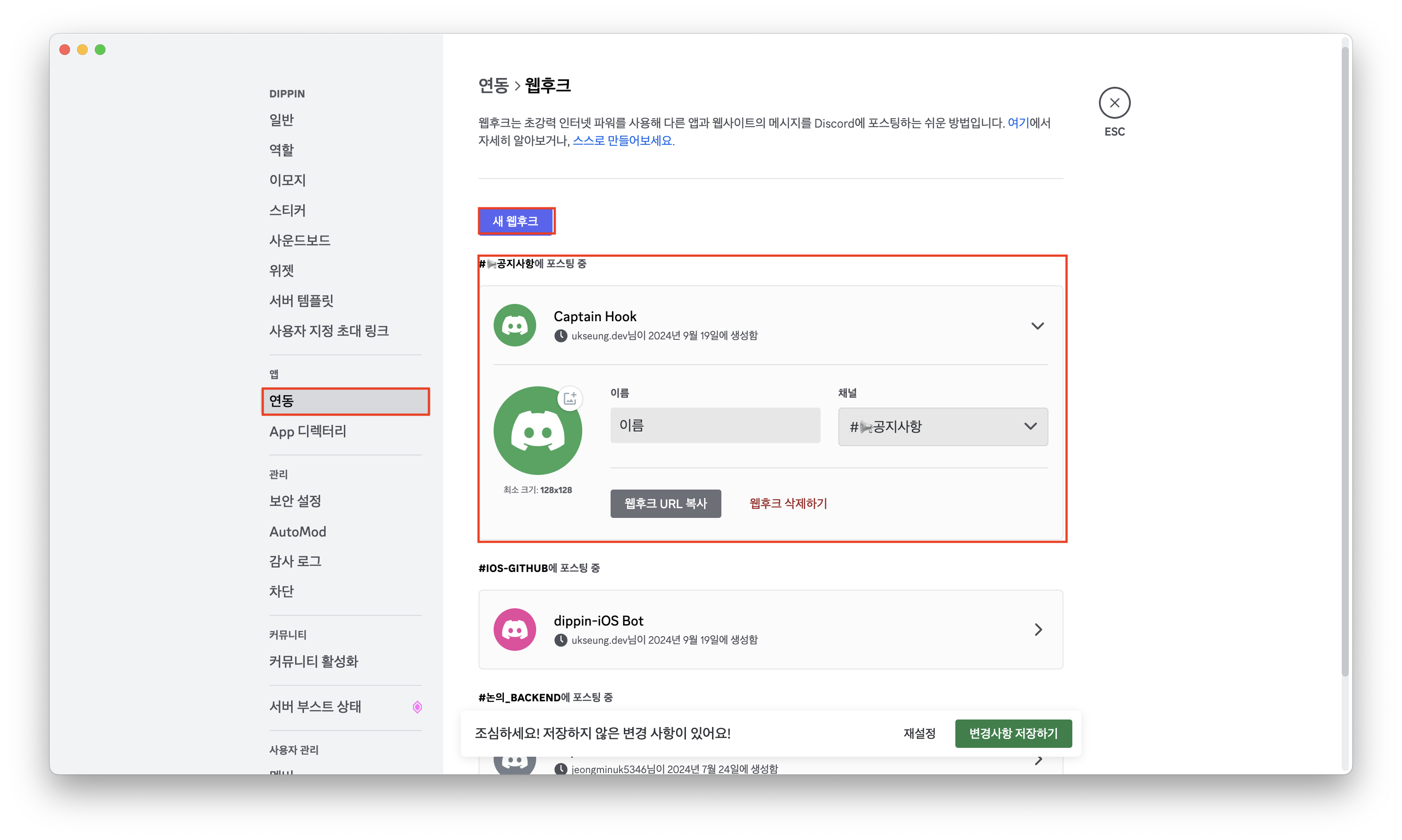
경로: 서버 -> 서버 설정 -> 앱 -> 연동 -> 웹후크 -> 새 웹후크
그러면 이렇게 웹 후크 하나가 생성이되는데 봇의 이름을 설정하고 노티할 채널을 선택
이후 [웹후크 URL 복사]를 눌러 URL을 복사 해놓으셈 일단!
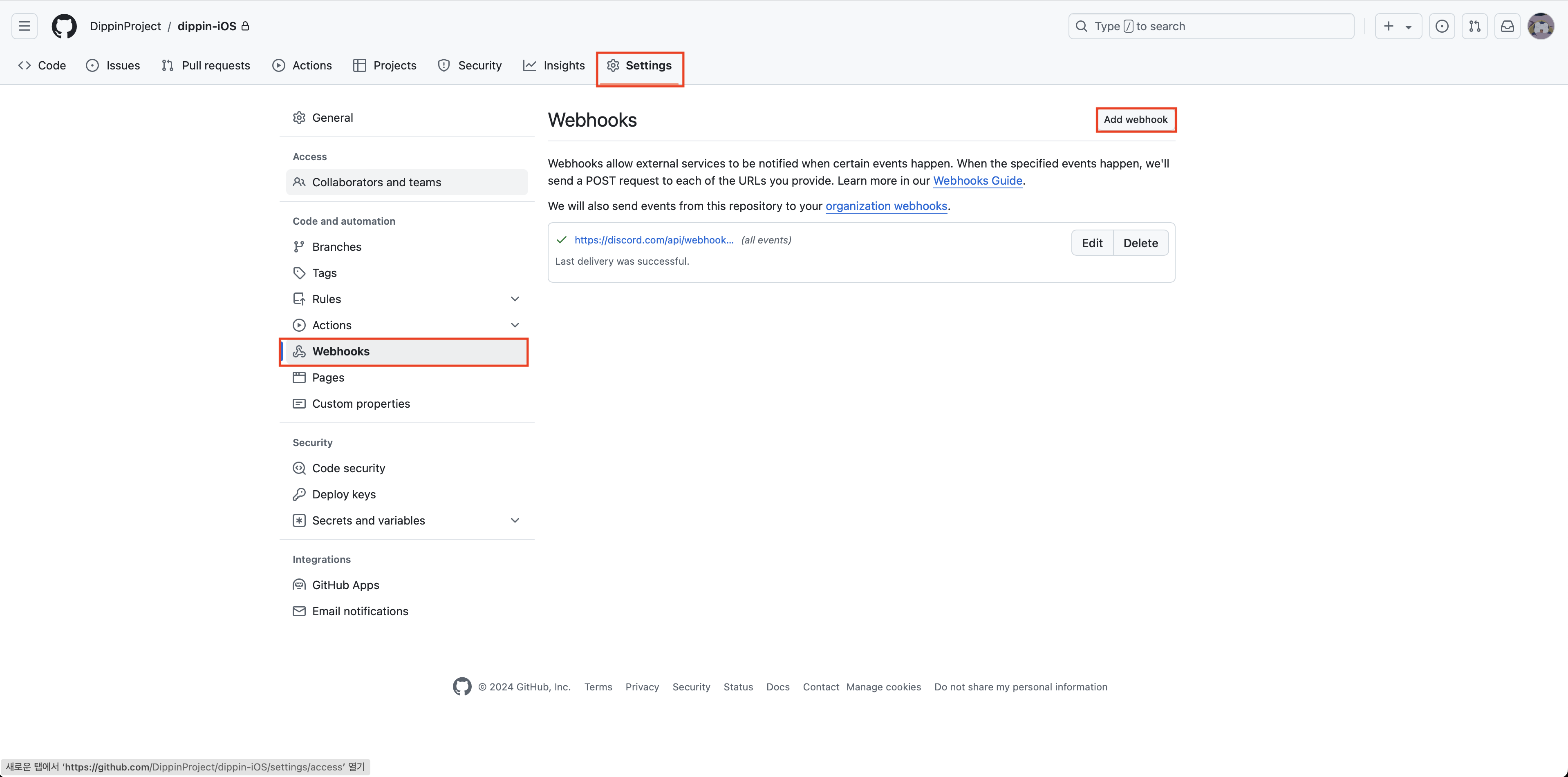
2. GitHub 설정

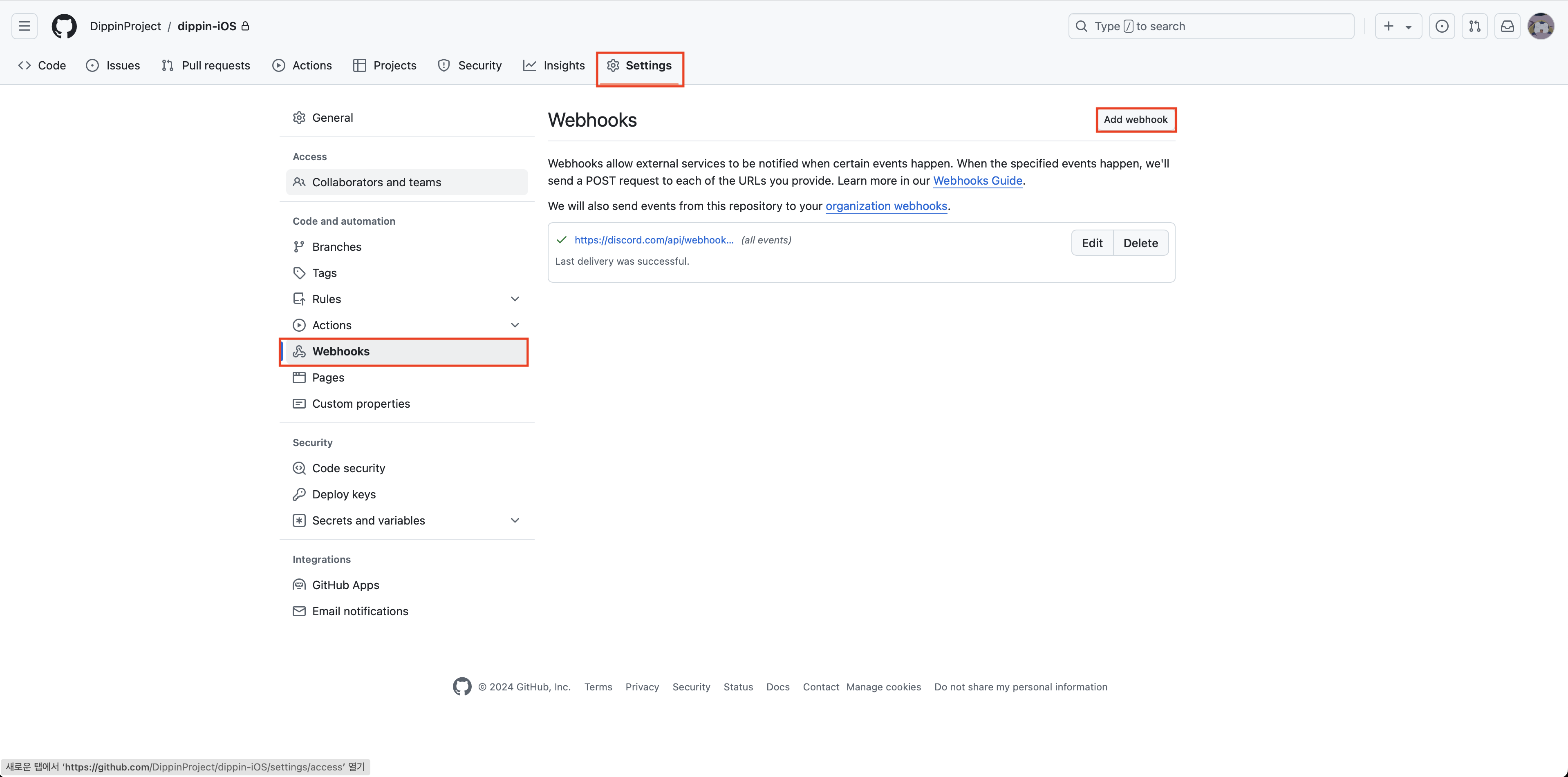
경로: 프로젝트 repository 진입 > settings > Webhooks > Add webhook

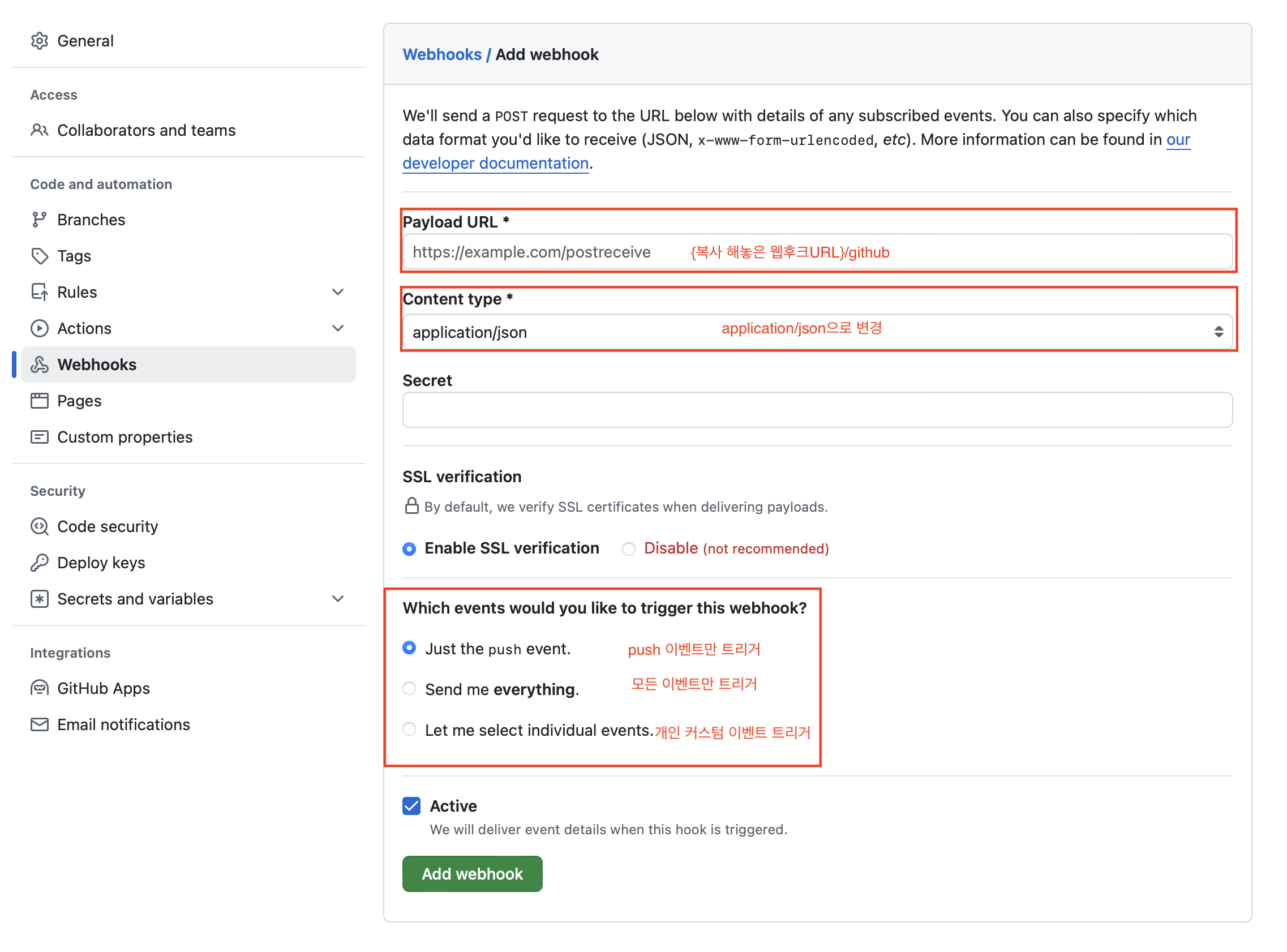
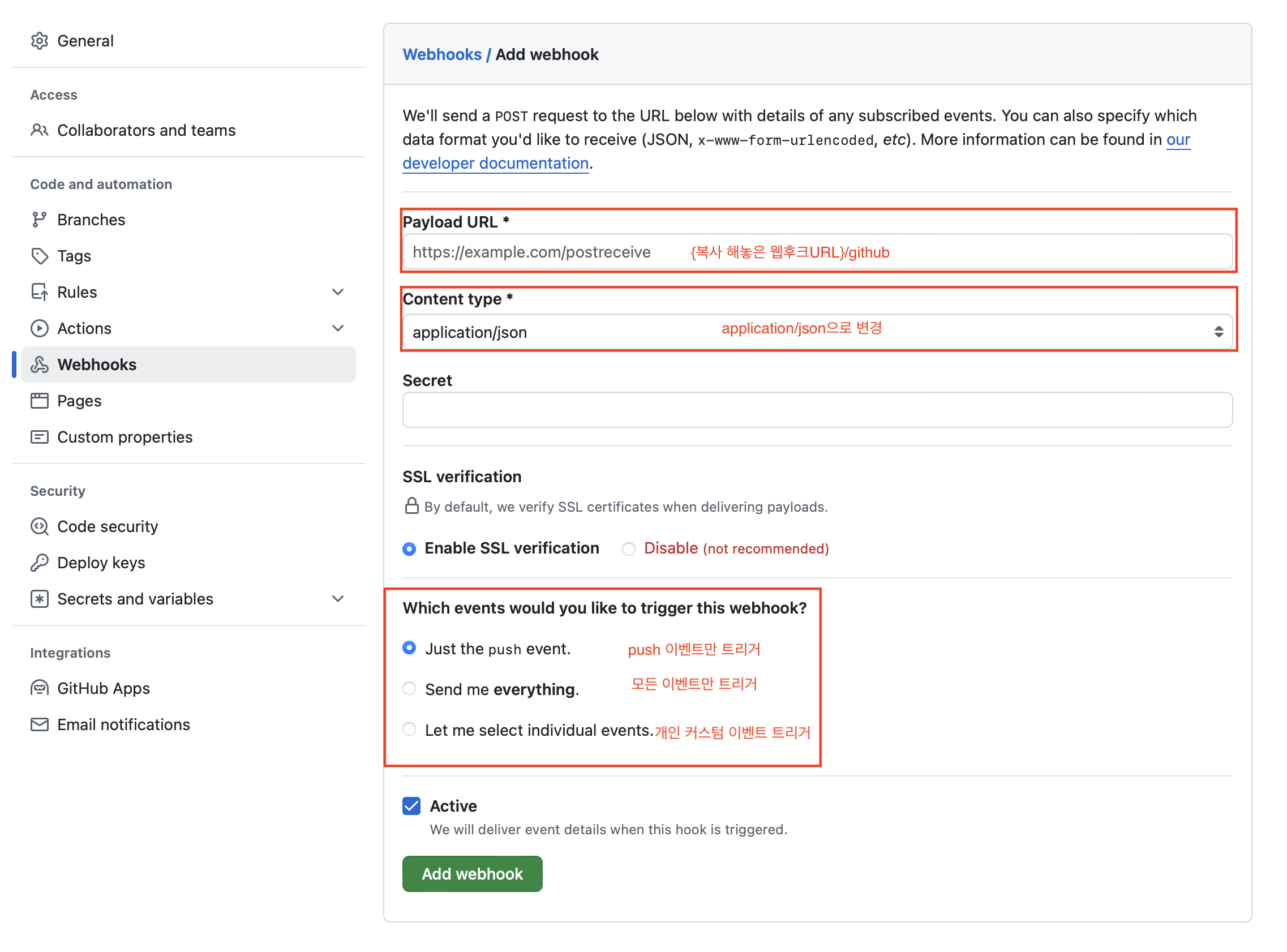
위에 내용을 참고하여 [Add webhook]
주의 해야할 내용은 복사해놓은 웹후크 뒤에 /github 를 붙여야함!!!!!!
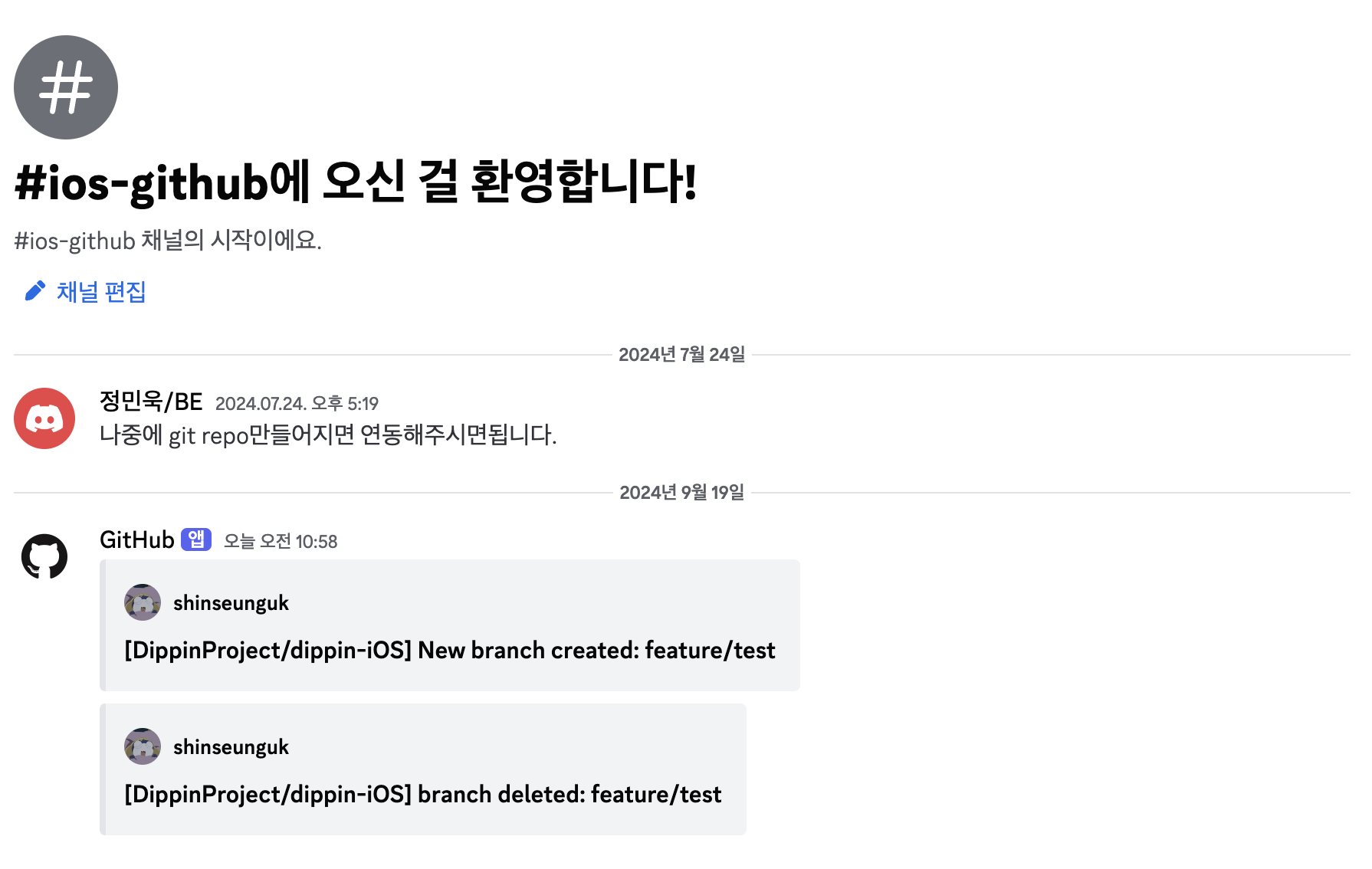
결과

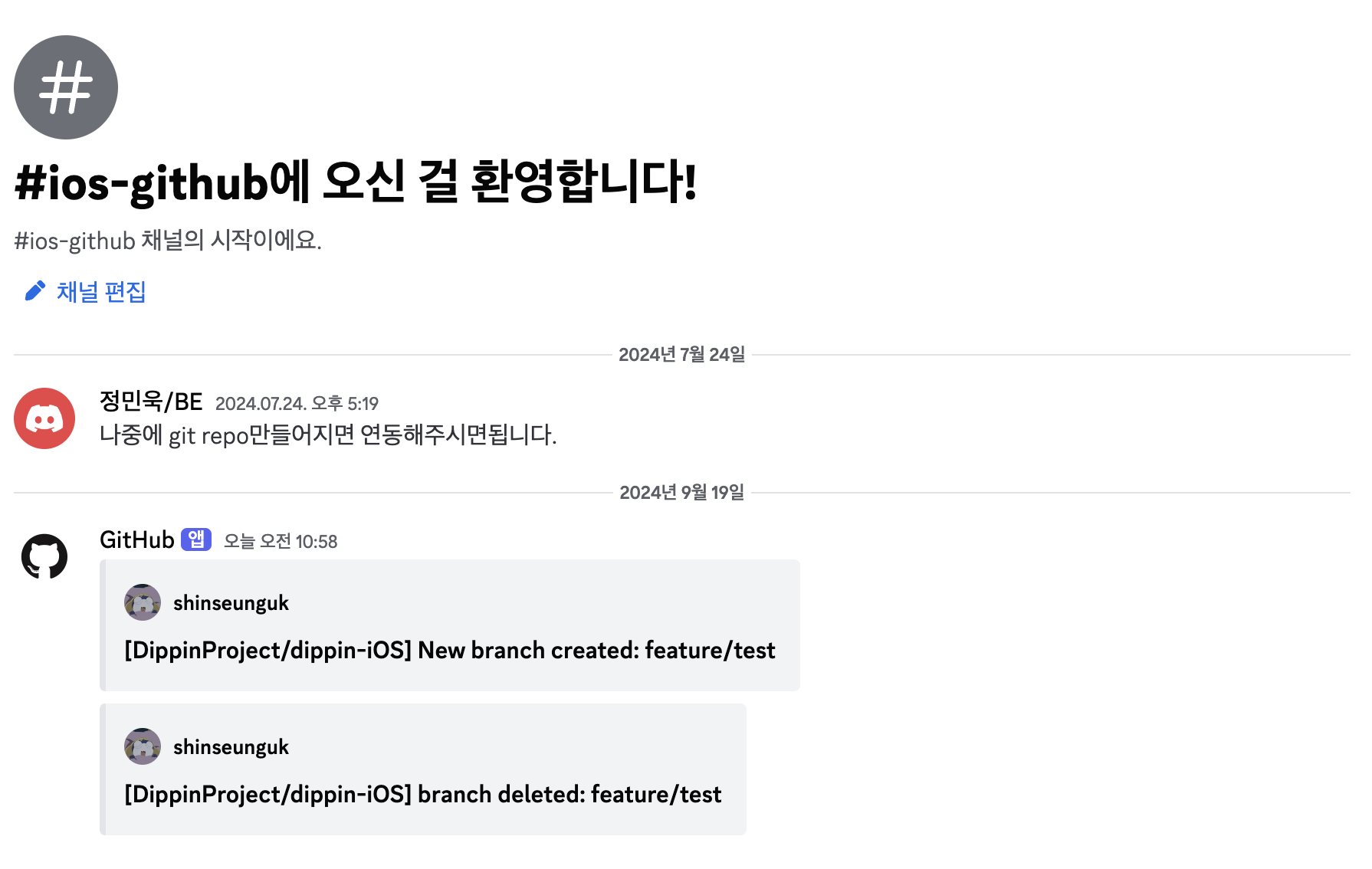
가벼운 예제로 feature/test Branch를 Push하고 Delete 해보았고
채널에 잘 찍히는 것을 확인.
결론
일단 기본적으로 협업할때는 필요한 기능이라고 보는데 그 이유는 어느 브랜치를 push했고 delete했는지 merge했는지 말을 하지 않으면
알 수가 없으니 이렇게라도 자동화 하여서 할 일을 하나라도 덜어 프로젝트 품질을 높히는데 있어서 큰 장점이라고 봄!
'etc' 카테고리의 다른 글
| AI EXPO KOREA 2023 국제인공지능대전 참관 후기 (0) | 2023.05.12 |
|---|
안녕하세요 🙇🏻♂️
GitHub의 Webhook을 이용하여 Discord 채널에 Noti하는 절차를 포스팅하려고 합니다.

포스팅은 편의상 편의 말투로 진행함다 😎
1. Discord Webhook 설정


경로: 서버 -> 서버 설정 -> 앱 -> 연동 -> 웹후크 -> 새 웹후크
그러면 이렇게 웹 후크 하나가 생성이되는데 봇의 이름을 설정하고 노티할 채널을 선택
이후 [웹후크 URL 복사]를 눌러 URL을 복사 해놓으셈 일단!
2. GitHub 설정

경로: 프로젝트 repository 진입 > settings > Webhooks > Add webhook

위에 내용을 참고하여 [Add webhook]
주의 해야할 내용은 복사해놓은 웹후크 뒤에 /github 를 붙여야함!!!!!!
결과

가벼운 예제로 feature/test Branch를 Push하고 Delete 해보았고
채널에 잘 찍히는 것을 확인.
결론
일단 기본적으로 협업할때는 필요한 기능이라고 보는데 그 이유는 어느 브랜치를 push했고 delete했는지 merge했는지 말을 하지 않으면
알 수가 없으니 이렇게라도 자동화 하여서 할 일을 하나라도 덜어 프로젝트 품질을 높히는데 있어서 큰 장점이라고 봄!
'etc' 카테고리의 다른 글
| AI EXPO KOREA 2023 국제인공지능대전 참관 후기 (0) | 2023.05.12 |
|---|